- Was ist WordPress
-
WordPress installieren
-
WordPress umziehen
-
Einführung in WordPress
-
WordPress Themes
-
WordPress Plugins
-
WordPress-Sicherheit
-
WordPress Tracking
-
WordPress SEO
-
Tipps für WordPress Blogger
- Datenschutz/DSGVO
- Link-Tipps
- Impressum
- WordPress Download
- WordPress-Tutorial als E-Book
-
WordPress-Webinare
Warum WordPress als Basis für deinen Online-Shop nutzen?
WordPress ist natürlich in erster Linie ein Content Management System (CMS), keine E-Commerce-Plattform. Entsprechend lassen sich über diesen Weg keine Online-Shops in ganz großen Dimensionen oder mit einer Vielzahl an technischen Finessen starten. Auf vergleichsweise einfache und günstige Art erhältst du hier aber funktionelle Online-Shops mit allen nötigen professionellen Features - egal ob du deinen zukünftigen Kunden physische Produkte oder Inhalte zum Download anbieten möchtest.
Ein Onlineshop via WordPress hat den besonderen Charme, dass du den Shop völlig unkompliziert über das vertraute WordPress-Dashboard installieren, bearbeiten und bei Bedarf über Plugins ausbauen kannst - ganz so, wie du es auch vom Bloggen gewohnt bist. Du bekommst also quasi eine "Unternehmenszentrale", von der aus du dein Sortiment verwalten, Kundenbestellungen annehmen, den Versand Steuern und das Marketing im Blick behalten kannst.
Weshalb WooCommerce?
Knapp 23 Millionen Downloads und nach eigenen Angaben einen Anteil von 28 Prozent unter den Online-Shop-Systemen: Damit liegt WooCommerce ziemlich weit vorne. Der ganz große Pluspunkt ist die Anbindung an WordPress. Diese erspart Nutzern eine komplexe Installation. Dazu kommen die bereits in der kostenlosen Version erhältlichen umfassenden Funktionen, die sich durch kostenpflichtige Features bei Bedarf jederzeit erweitern lassen.
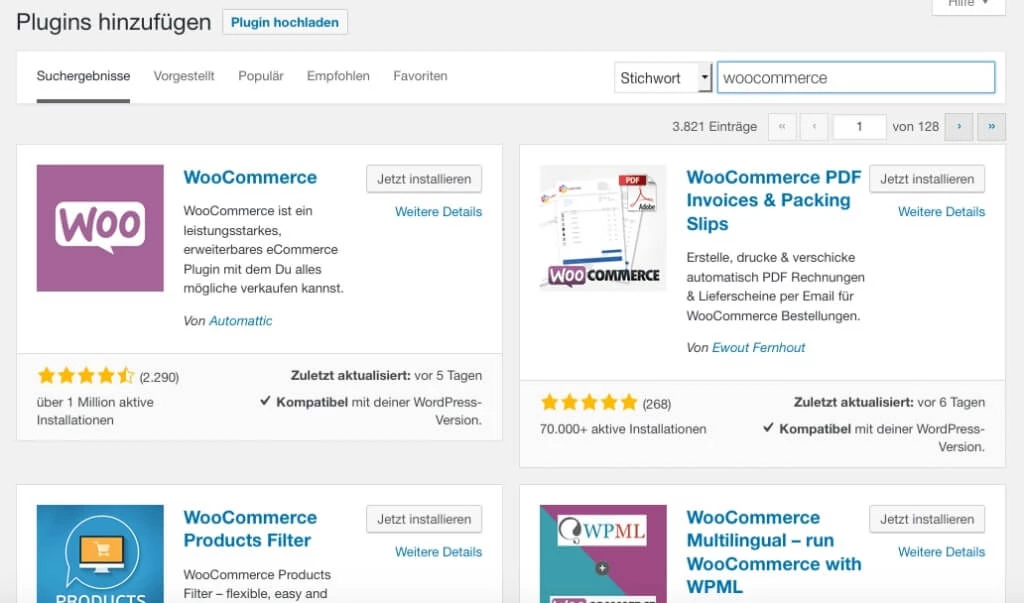
- Wähle hier "Installieren", gib dann in der Suchmaske "WooCommerce" ein. Das WooCommerce-Plugin wird dir in der Übersicht angezeigt:

- Klicke auf "Jetzt installieren" und "Aktivieren".
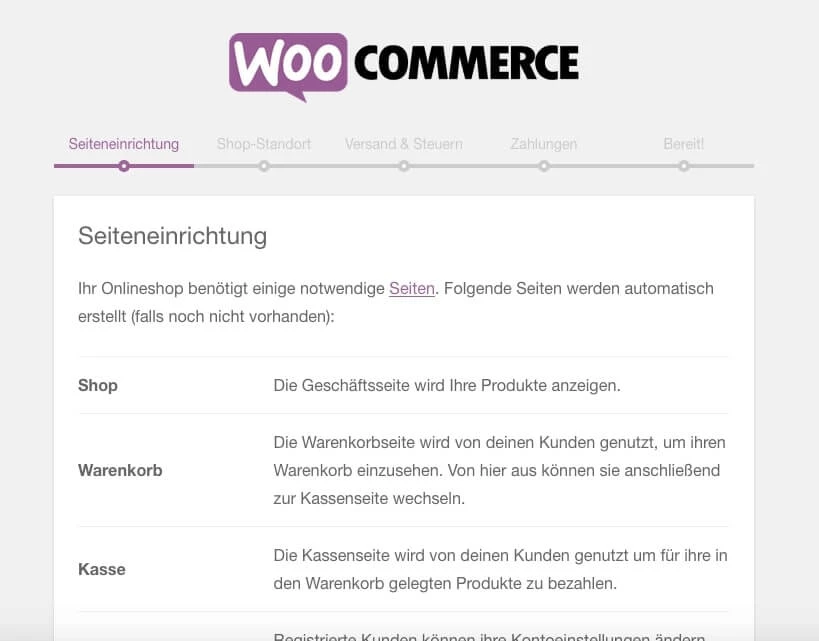
- Für Einsteiger empfehlenswert: Die Nutzung des WooCommerce-Einrichtungsassistenten, der dich Schritt für Schritt durch das Setup begleitet:

Gut zu wissen: Alle Angaben, die du im Zuge des Einrichtungsprozesses einträgst (etwa zum Standort, zu den Versandkosten oder zu den Zahlungsoptionen) , kannst du im Nachhinein auch wieder ändern - es ist also überhaupt kein Problem, wenn du an dieser Stelle etwas verkehrt machst oder noch nicht genau weißt.
Onlineshop einrichten
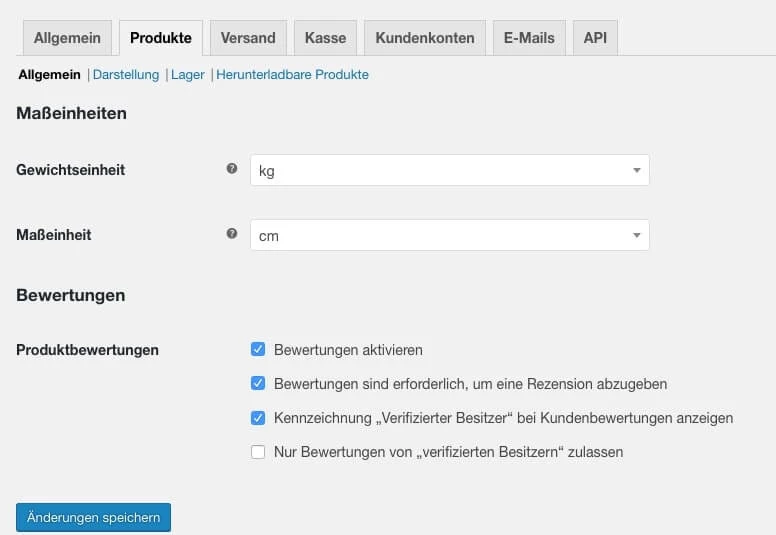
Wer ein alter WordPress-Hase ist, kann seinen neuen WooCommerce-Shop fast im Schlaf einrichten, denn die Abläufe sind sehr ähnlich. Für die grundlegenden Einstellungen gehst du in der linken Sidebar unter WooCommerce auf "Einstellungen". Hier kannst du die wichtigsten Elemente direkt verwalten, einfach indem du dich von Reiter zu reiter klickst:

- Allgemein: Angaben unter anderem zum Unternehmenssitz, zu Währungsoptionen und Steuern.
- Produkte: Konfiguration der produktspezifischen Einstellungen.
- Versand: Hinterlegung der Versandbedingungen für die verschiedenen Länder oder Regionen, in die du deine Produkte verschickst.
- Kasse: Wie läuft der Bestellungs- und Bezahlprozess im Detail ab? Über die Kassenfunktion bestimmst du bei WooCommerce, welche Wege deine Kunden durch den Shop bis zum endgültigen Klick auf "Bestellen" nehmen - inklusive Gutscheinen, AGBs und möglichen Zahlungsarten.
- Kundenkonten: Hier legst du fest, wie, wann und wo deine Nutzer zur Registrierung oder zur Anmeldung ihres Kundenkontos weitergeleitet werden. Zusätzlich lassen sich hier die URLs für einzelne Befehle/Unterseiten (beispielsweise Bestellungen oder Passwort vergessen) einrichten.
- E-Mails: Konfiguriere in diesem Bereich die Art der Benachrichtigungen, die automatisch verschickt werden (etwa bei erfolgreicher Bestellung oder einem neu angelegten Konto) sowie das Layout deiner Mails.
Navigation gestalten...
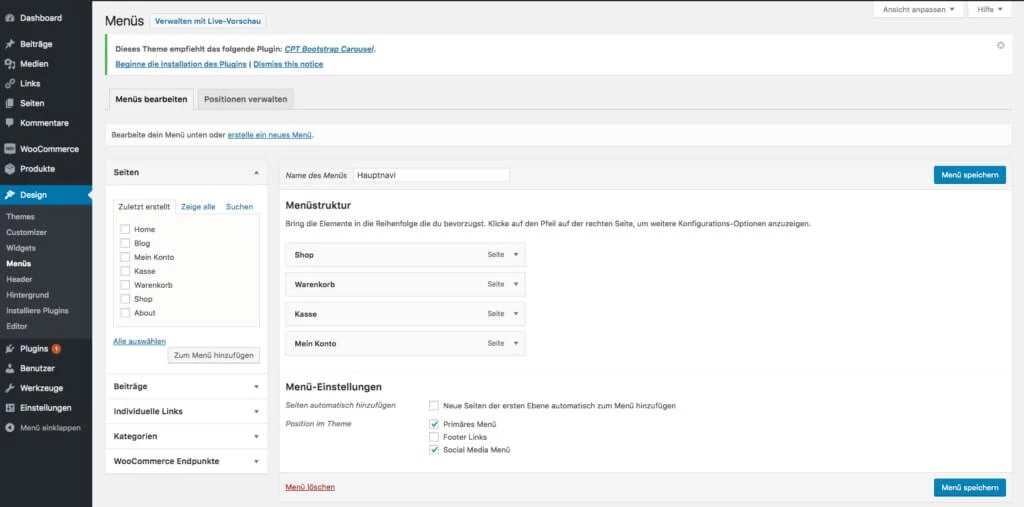
Wo gibt es in deinem neuen Shop was? Das legst du mit der Navigation fest. Sofern du den Einrichtungsassistenten von WooCommerce genutzt hadt, startedt du mit einer Hauptnavigation, die über vier Menüpunkte verfügt: Shop, Warenkorb, Kasse und Mein Konto.

Wenn du weitere Seiten erstellen beziehungsweise das Navigationsmenü anpassen möchtet, funktioniert das wie gewohnt über die Sidebar. Gehe hier auf den Reiter "Design" und klicke dort auf "Menü". Im Unterbereich "Menüs bearbeiten" erstellst du ein neues Menü und fügst dann aus dem Fenster "Menüstruktur" per Häkchen die gewünschten Seiten zu deinem Menü hinzu. Zum Schluss unbedingt auf "Menü speichern" gehen, damit deine Einstellungen gesichert werden.
...und Design anpassen
Abhängig von deinem WordPress-Theme kannst du natürlich auch das Design Eures Shops verändern. Wie du die Optik gestaltest, hängt von ganz unterschiedlichen Faktoren ab:
- Anpassung des Designs an den bereits bestehenden Blog
- Angebotene Produkte
- Branche
- Zielgruppe
Tipp: Nicht jedes Blogtheme unterstützt eine Shop-Funktion. Eventuell musst du dein bisheriges Template austauschen. Oder andersherum: Achte bei der Suche nach einer neuen Vorlage darauf, ob diese auch in Verbindung mit einem Shop genutzt werden kann. Im Netz findest du dafür zahlreiche kostenlose und kostenpflichtige Vorlagen.
Und jetzt: Eure Produkte, bitte!
Mit Sicherheit lässt sich an deinem Shop noch das ein oder andere Detail verbessern. Das überspringen wir an dieser Stelle aber mal und kommen gleich zum Wesentlichen jedes Geschäfts: Der Ware. Die muss nämlich noch in die Regale, damit die Kunden auch kaufen können. Sprich: Du musst Content einstellen. Und auch das funktioniert bei WooCommerce wieder analog zum Veröffentlichen von Blogbeiträgen.
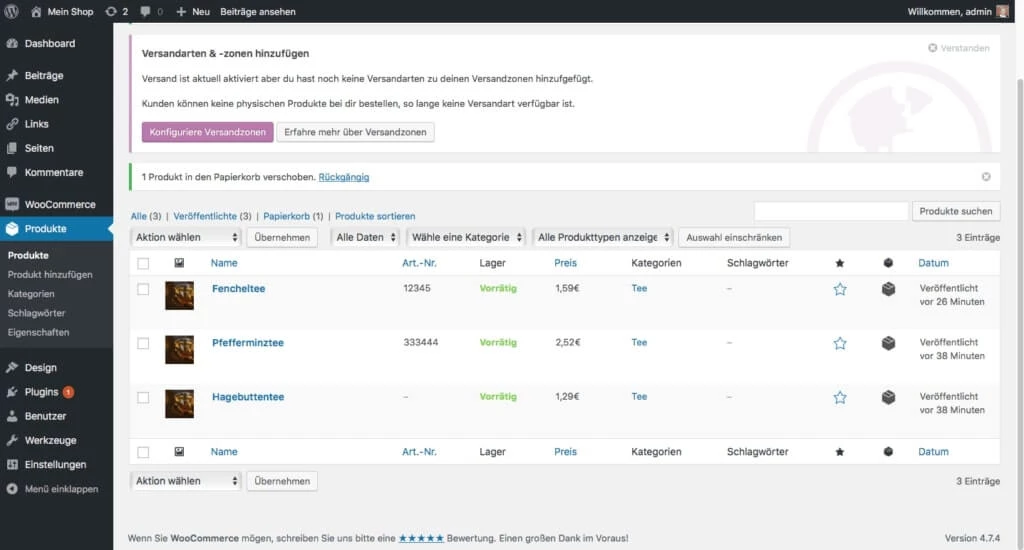
Gehe dafür bitte in der Sidebar auf "Produkte" und "Produkte hinzufügen". Trage den Namen des Produkts ein, verfasse eine gute Produktbeschreibung und lade passende Bilder hoch. Abschließend solltest du noch bei den Produktdaten die Häkchen an den richtigen Stellen setzen.
Fertig? Noch nicht ganz. Bevor die ersten Kunden kommen können, musst du noch deine Produkte in Kategorieseiten einordnen. Gehe im Menü auf "Produkte", dann auf "Kategorien" und trage dort den Namen und die URL-Version Eurer Kategorie ein. Zusätzlich sollten hier eine Produktbeschreibung und ein Vorschaubild eingefügt werden. Zum Sichern der Angaben klicke auf "Produktkategorie hinzufügen".
Jetzt bitte noch einmal zurück in die Bearbeitung deines Produkts und hier auf der rechten Seite ein Häkchen bei der passenden "Produktkategorie" setzen. Anschließend musst du nur noch auf "Veröffentlichen" oder "Aktualisieren" klicken und schon ist dein erstes Produkt online.
Tipp: Bevor du deinen Shop offiziell eröffnest, solltest du zunächst selber einen Testlauf machen und in deinem eigenen Laden einkaufen gehen - so siehst du, ob alles funktioniert oder ob es an der ein oder anderen Stelle noch hakt.

Ein weiteres empfehlenswertes Tutorial zu WooCommerce findest du auch bei: callanerd.help
Die Abrechnung
Wie unsere Anleitung zeigt: Einen Onlineshop via WordPress anzulegen, geht einfach und schnell. Das Ergebnis ist durchaus ansprechend, reicht aber natürlich nicht an klassische Shopsysteme wie Magento heran. Geeignet ist diese Variante daher vor allem für Einsteiger, die erste Erfahrungen im Bereich Online-Shopping sammeln möchten.
Zum Schluss noch einmal alle Vor- und Nachteile auf einem Blick:
Vorteile
- Installation schnell und kostenlos
- Einfache Verwaltung über das WordPress-Dashboard
- Einfach zu bedienen
- Große Auswahl an fertigen Vorlagen
Nachteile
- Eingeschränkte Funktionalität (nicht für Shops mit großem Sortiment geeignet)
- Keine integrierte Warenwirtschaftsfunktion
- Erweiterungen über Plugins möglich, häufig aber kostenpflichtig



