- Was ist WordPress
-
WordPress installieren
-
WordPress umziehen
-
Einführung in WordPress
-
WordPress Themes
-
WordPress Plugins
-
WordPress-Sicherheit
-
WordPress Tracking
-
WordPress SEO
-
Tipps für WordPress Blogger
- Datenschutz/DSGVO
- Link-Tipps
- Impressum
- WordPress Download
- WordPress-Tutorial als E-Book
-
WordPress-Webinare
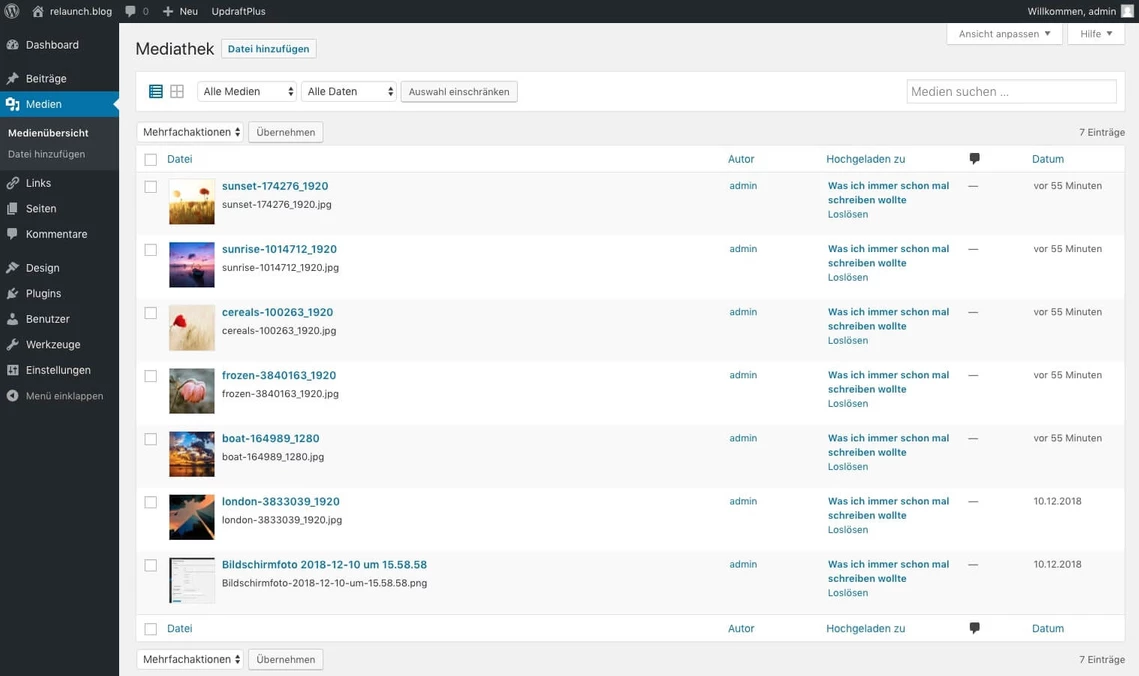
Die Medienverwaltung im WordPress-Backend
Alle Medien-Dateien, die du in WordPress nutzt, landen in der Mediathek. Du rufst die Mediathek über den Navigationspunkt "Medien" auf und erhältst eine Liste mit deinen Medien. Je nach Ansicht siehst du eine Tabelle mit weiteren Details zu jeder Datei oder eine einfache Kachelansicht. Du kannst zwischen den Ansichten durch Klicken auf die entsprechenden Symbole oben links wechseln.

In der Spalte oberhalb der Tabelle hast du weitere Filtermöglichkeiten:

Mit den Filtern kannst du nach Dateitypen und nach dem Upload-Datum filtern. Darüberhinaus kannst du mit dem Suchfeld in den zusätzlichen Feldern Deiner Dateien suchen. Wenn du beispielsweise eine Beschreibung zu einem Bild hinzufügst, dann kannst du über die Suche in diesem Beschreibungsfeld suchen.
Dateien in die WordPress-Mediathek hochladen
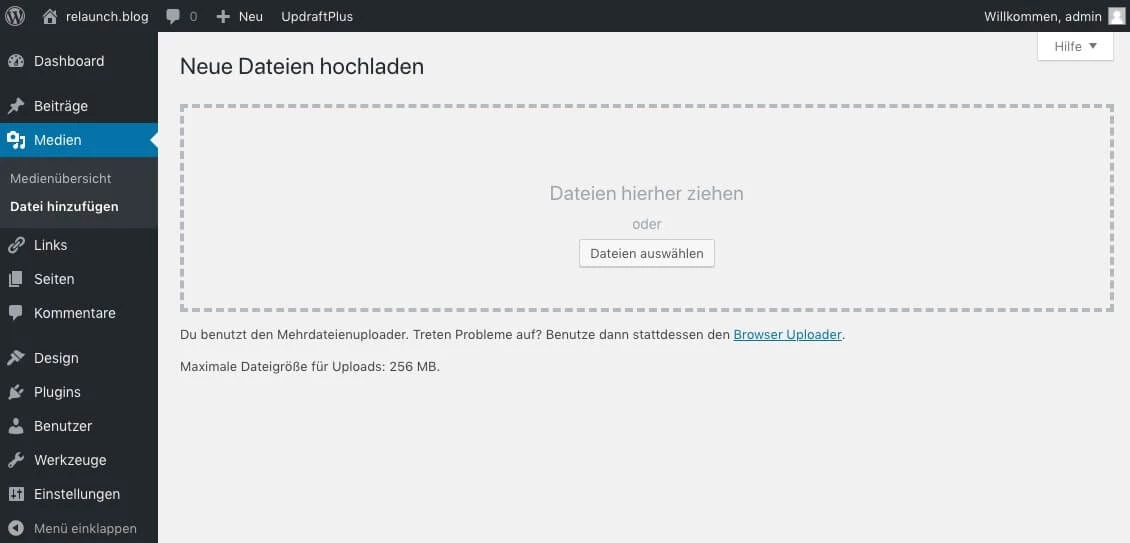
In der linken Hauptnavigation befindet sich bei aktiver Mediathek ein weiterer Link "Datei hinzufügen". Klicke auf diesen Link, um Dateien hochzuladen. Es öffnet sich im Hauptanzeigebereich der Datei-Uploader:

Hier hast du verschiedene Möglichkeiten des Datei-Uploads: Du kannst die Dateien einfach in das Feld ziehen (Drag and Drop), du klickst auf "Dateien auswählen" oder du klickst auf den Link "Browser Uploader". Mit allen Varianten bekommst du deine Daten in die Mediathek. Unter dem Upload-Feld siehst du eine wichtige Angabe:
"Maximale Dateigröße für Uploads: 256 MB"
Diese Einstellung begrenzt die maximale Dateigröße. 256 MB sind in diesem Fall echter Luxus. Trotz der relativ hohen MB-Zahl kannst Du beim Upload sehr vieler Dateien schnell an diese Grenze stoßen. Der Upload wird dann abgebrochen. Bei älteren Hosting-Umgebungen kann hier auch ein Wert von nur 2 MB eingestellt sein, in diesem Fall kommst Du dann sehr schnell an die maximale Dateigröße. Wenn deine maximale Dateigröße zu gering ist, wende dich an den Support deines Providers. In der Regel kann diese Grenze nach oben verschoben werden.
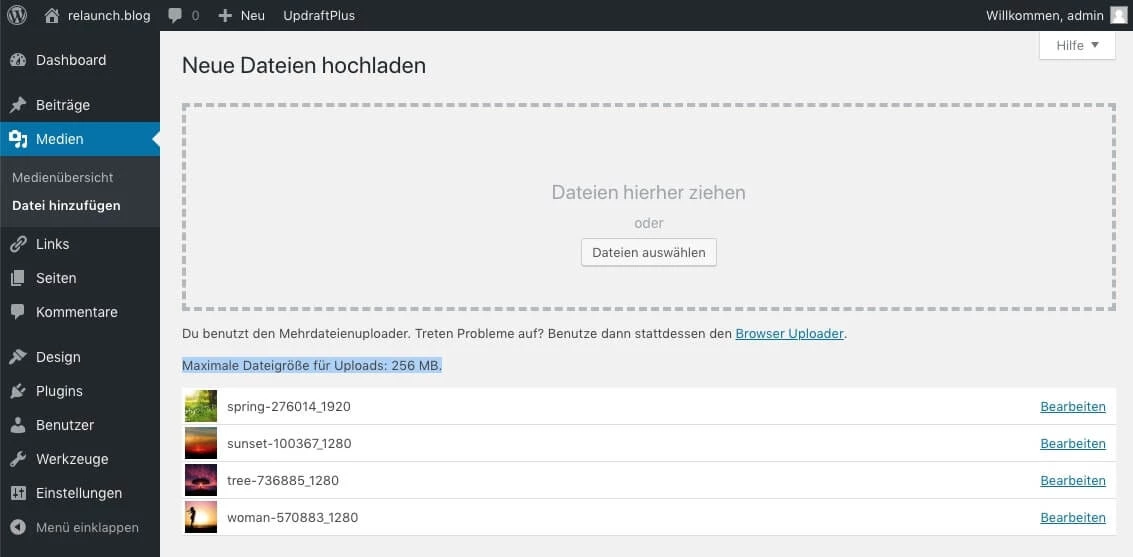
Auf dem nächsten Screenshot siehst du das Ergebnis nach dem Hochladen per Drag and Drop. Die hochgeladenen Bilder erscheinen als Liste, mit einer kleiner Vorschau:

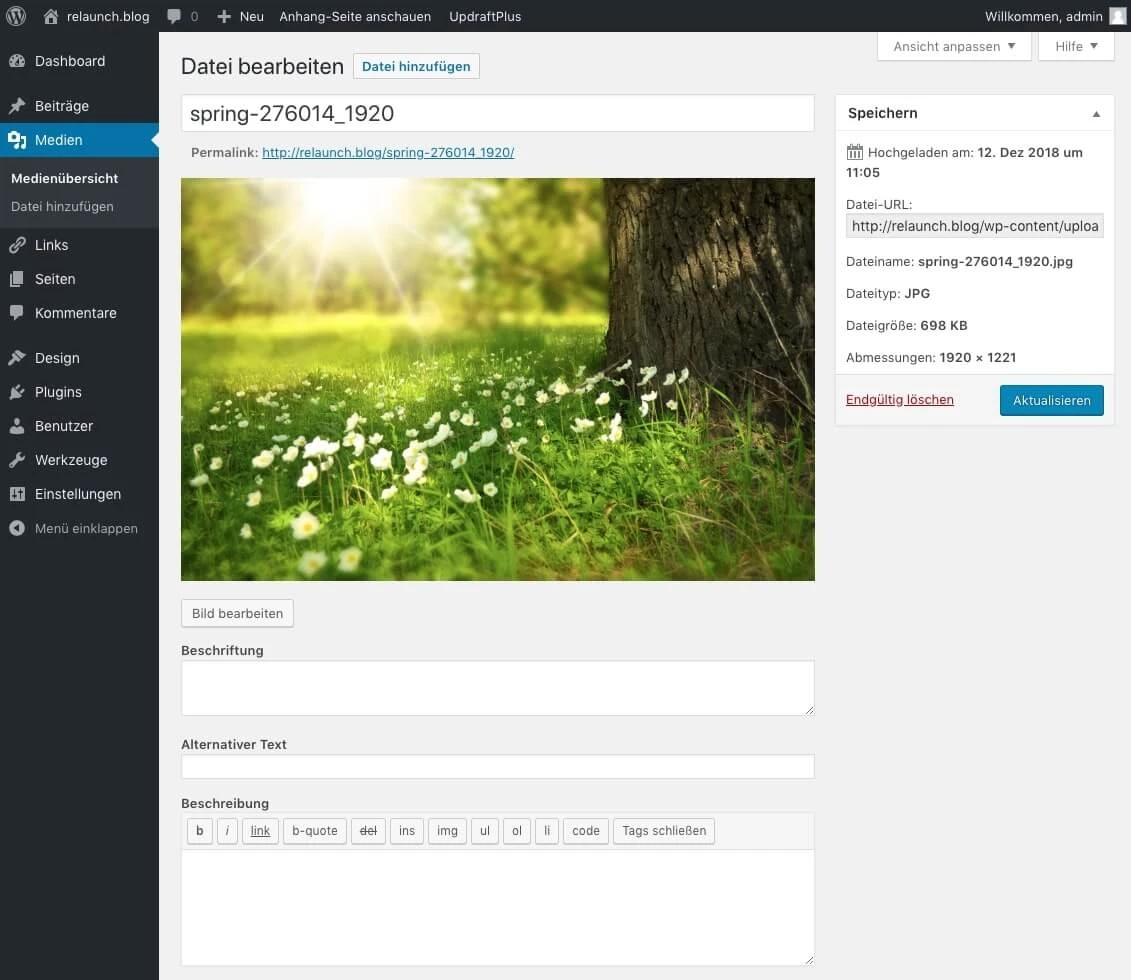
Hinter jedem Bild befindet sich ein Link zum "Bearbeiten". Klickst du auf den Link, so öffnet sich ein neuer Tab mit dem entsprechenden Bild. Der folgende Screenshot zeigt die Bearbeitungsmaske. In dieser Maske kannst du weitere Angaben zum Bild machen. Die Texte, die du in die Felder "Beschriftung", "Beschreibung" und "Alternativer Text" eingibst, werden später auch von der Suchfunktion in der Mediathek benutzt. Es ist also durchaus sinnvoll, hier das ein oder andere Feld passend zu befüllen, um später in der Mediathek Bilder wiederfinden zu können.
Am rechten Rand werden noch weitere Details des Bildes angezeigt, wie der Dateiname, die Bildgröße oder das Speicherdatum:

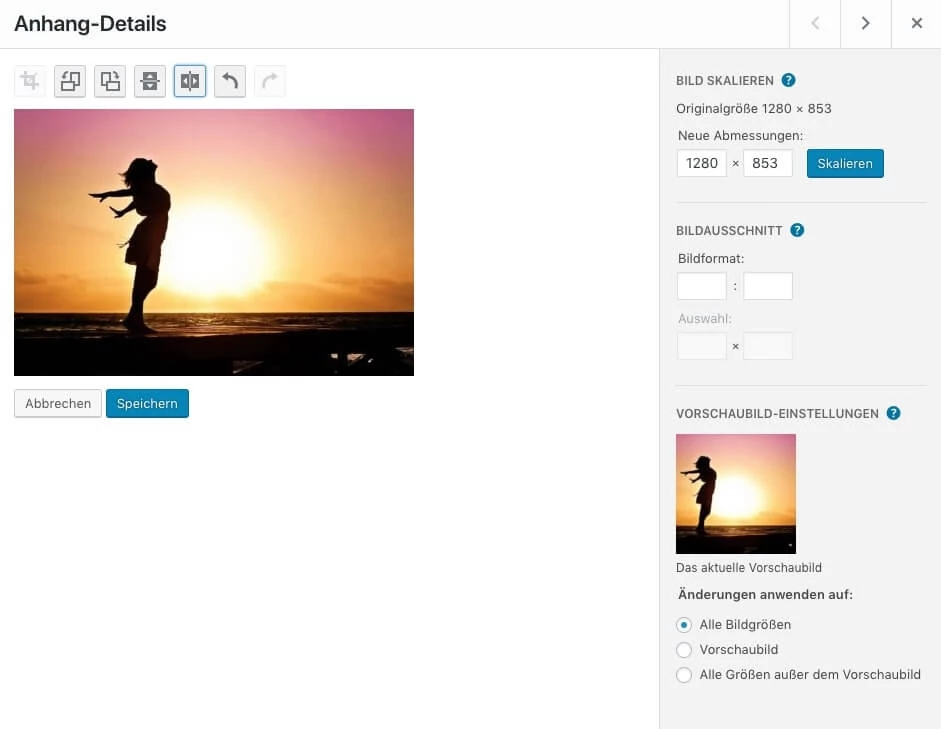
Für jedes Bild legt WordPress automatisch eine eigene Seite im Frontend an, diese Seite ist über den angezeigten "Permalink" erreichbar. In diesem Beispiel lautet der Link: http://relaunch.blog/spring-276014_1920.

Der obige Screenshot zeigt so eine Detailseite, auch "Anhang-Seite" genannt. Diese Seiten sind oftmals überflüssig, da diese kaum mehr Informationen bieten. Die Suchmaschinen lesen diese Seiten ein, was bei kleinen Blogs mit nur wenigen Bildern kein Problem ist. Bei größeren Blogs mit vielen Bildern können diese Seiten für die Suchmaschinen problematisch sein. Zum einen enthalten diese Seiten keinen Mehrwert und zum anderen "verstopfen" sie unnötig den Index der Suchmaschinen. Zusätzlich sehen diese Seiten für Suchmaschinen alle identisch aus und könnten so als "Duplicate Content" gewertet werden, was sich wiederum negativ auf das Ranking des Blogs auswirken könnte.
Anhang-Seiten in WordPress deaktivieren
Du kannst die Suchmaschinen daran hindern, die Anhang-Seiten einzulesen. Es gibt verschieden Lösungen für dieses Problem, die einfachste ist die Installation des Plugins "Attachment Pages Redirect".

Dieses Plugin leitet einfach die Anhang-Seite per permanenten Redirect auf den dazugehörigen Artikel um. Existiert der Artikel/Beitrag nicht mehr, wird per temporärer Umleitung auf die Startseite weitergeleitet. Durch die permanente Umleitung "vergessen" die Suchmaschinen irgendwann die Anhang-Seiten und versuchen diese nicht mehr einzulesen.
Bilder in der WordPress Mediathek bearbeiten
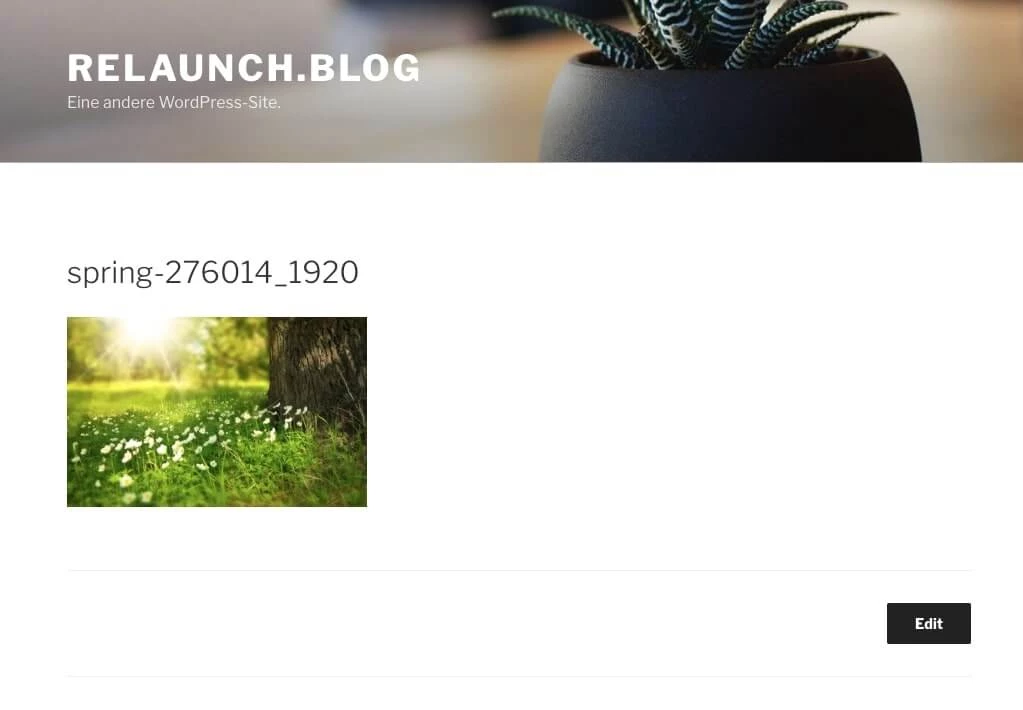
WordPress beinhaltet eine Minibildbearbeitung, du kannst die Bilder drehen, spiegeln und zuschneiden. Zusätzlich kannst du die Bildgröße und den Ausschnitt definieren. Klicke auf den Link "Bild bearbeiten", um die Bildberabeitungsmaske aufzurufen:

Bilder aus der Mediathek in einem Beitrag verwenden
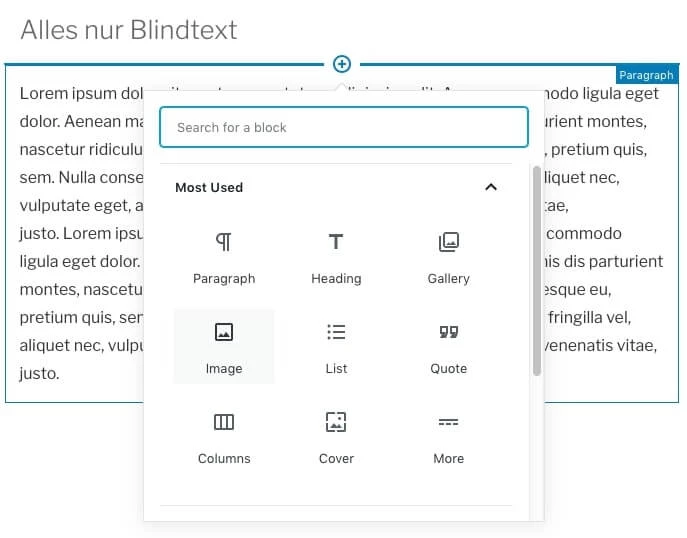
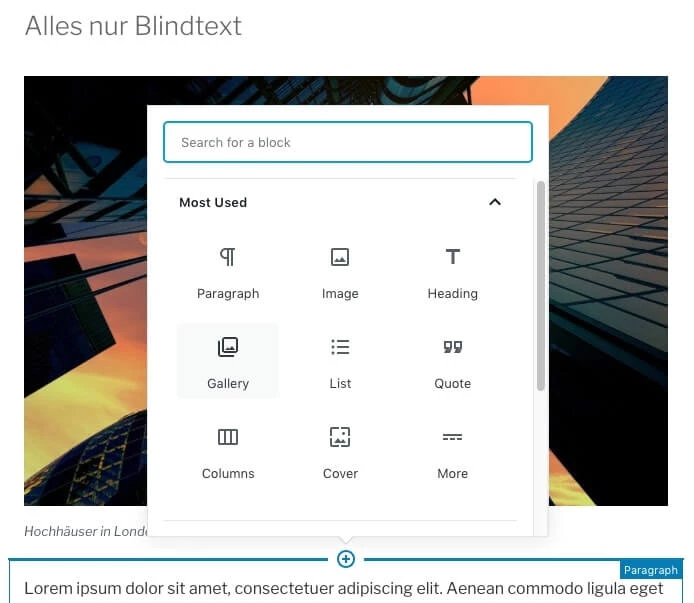
Jetzt hast du deine Bilder in die Mediathek hochgeladen und möchtest diese natürlich auch in deinen Beiträgen verwenden. Dazu öffnest du einen Blog-Beitrag und klickst auf das "+" Zeichen oberhalb eines Blocks.

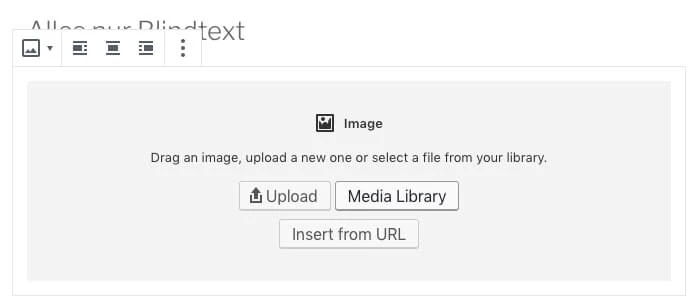
Wähle das Icon "Image", es erscheint ein Dialog, in dem du unter verschiedenen Möglichkeiten auswählen kannst. Da wir ein bestehendes Bild aus der Mediathek einsetzen möchten, wähle bitte die Option "Media Library".

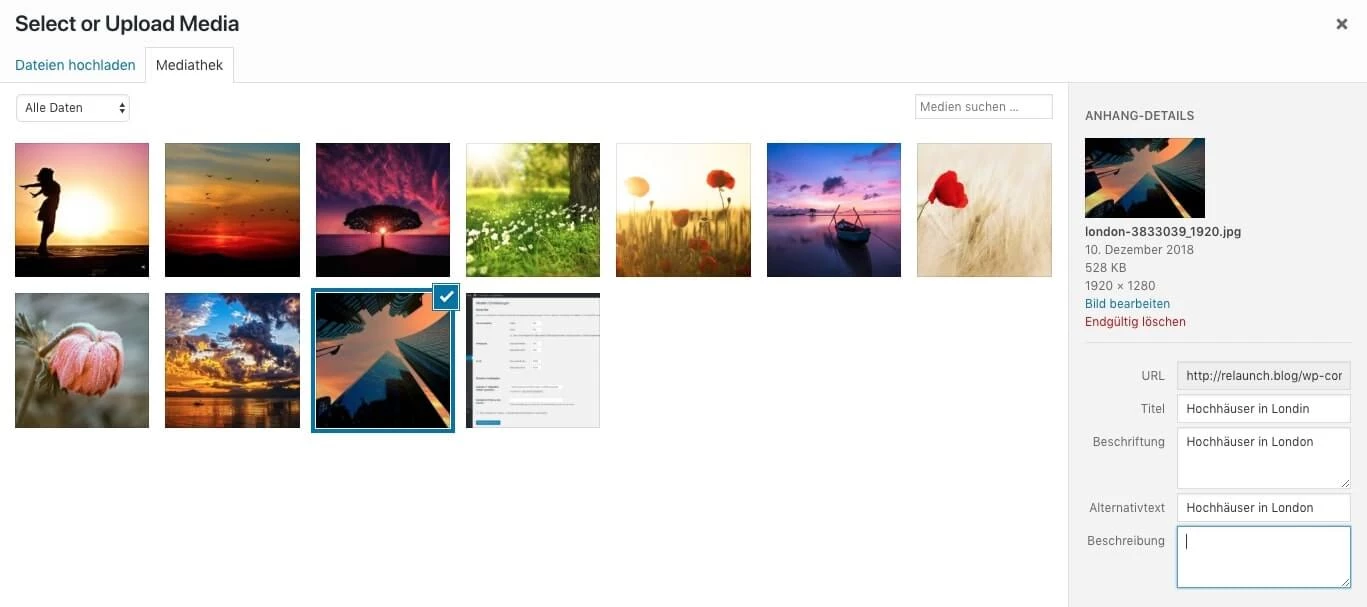
Wähle dann im sich öffnenden Fenster den Reiter "Mediathek" aus. Du erhältst eine Übersicht Deiner Bilder.

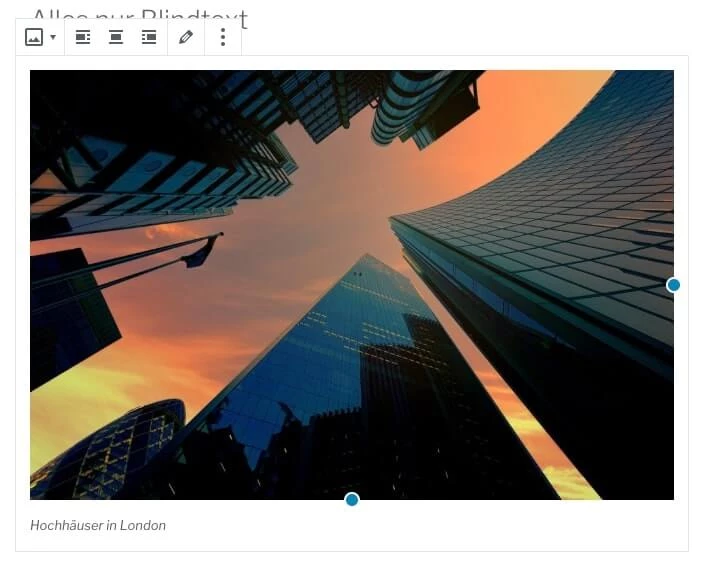
Klicke auf das Bild, das du in dem Beitrag verwenden möchtest. Du kannst rechts zusätzliche Angaben zum Bild machen. Die Felder können auch schon ausgefüllt sein, wenn du diese Angaben beim Hochladen der Bilder eingegeben hast. Klicke zum Einfügen auf den blauen Button "Select" unten rechts. Wenn alles geklappt hat, sollte das Bild in deinem Beitrag erscheinen.

Bildergalerie in WordPress anlegen
Was mit einem Bild so easy klappt, klappt auch mit mehreren Bildern. Mit einer Galerie kannst du einfach und schnell mehrere Bilder in einem Block anzeigen. Wir bearbeiten wieder einen bestehenden Beitrag, fügen in diesem Beispiel aber nicht ein "Image", sondern eine "Gallery" hinzu.

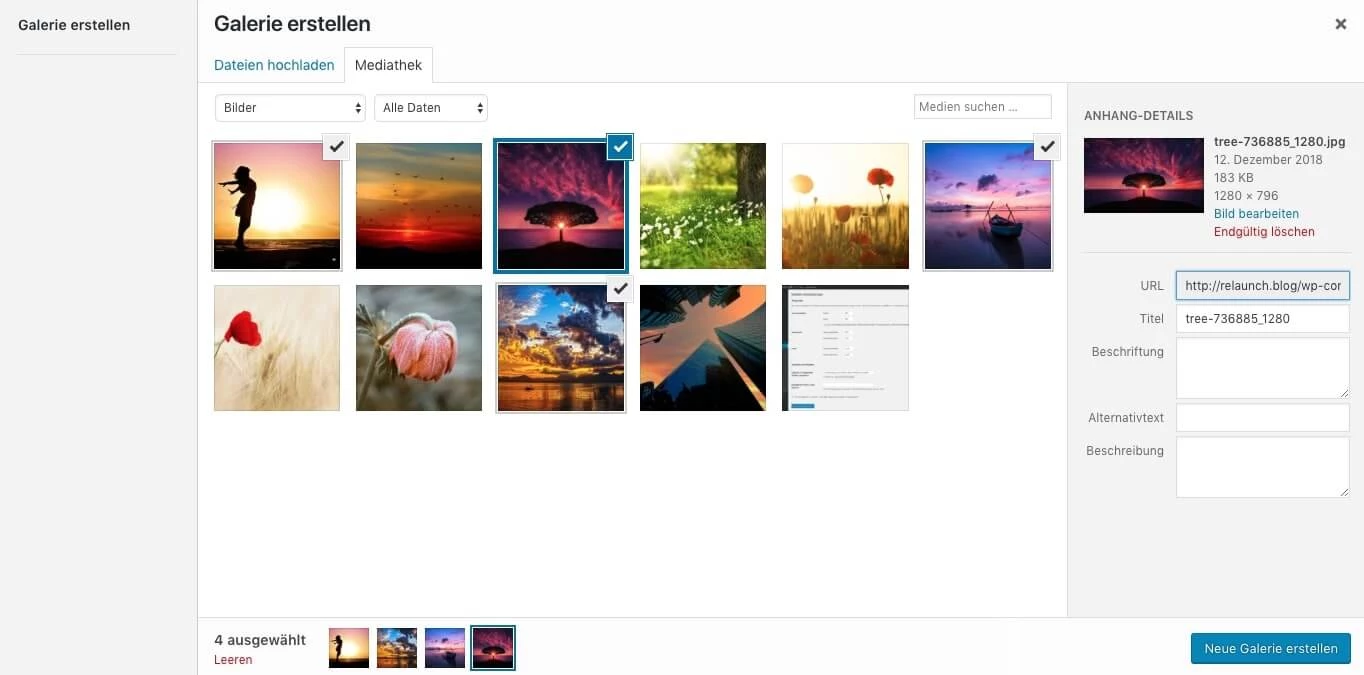
Klicke auf das "Gallery" Icon und anschließend wie im obigen Beispiel auf "Media Library" und dort wieder auf "Mediathek". Wieder öffnet sich deine Mediathek mit den bereits hochgeladenen Bildern. Jetzt kannst du jedoch mehrere Bilder für die Galerie anklicken.

Die ausgewählten Bilder erscheinen unten am Rand. Durch erneutes Anklicken kannst du die Bilder wieder aus der Auswahl entfernen. Klicke anschließend auf den blauen Button "Neue Galerie erstellen".
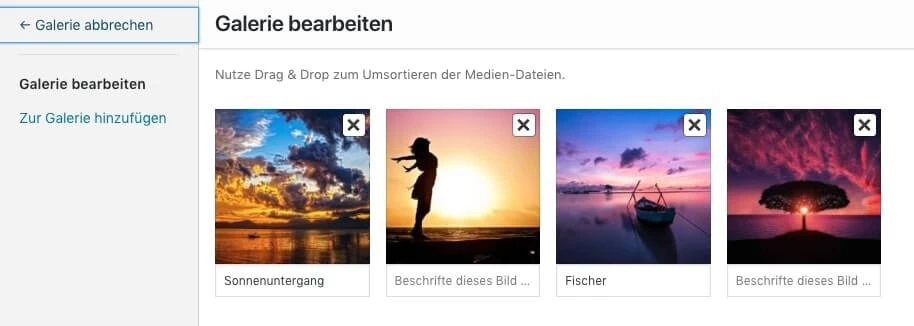
Im nächsten Schritt kannst du die Bilder sortieren und zusätzlich beschriften:

Bestehende Beschriftungen werden übernommen, bei unbeschrifteten Bildern kannst du eine Beschriftung hinzufügen. Zum Einfügen der Galerie klickst du auf "Galerie einfügen".

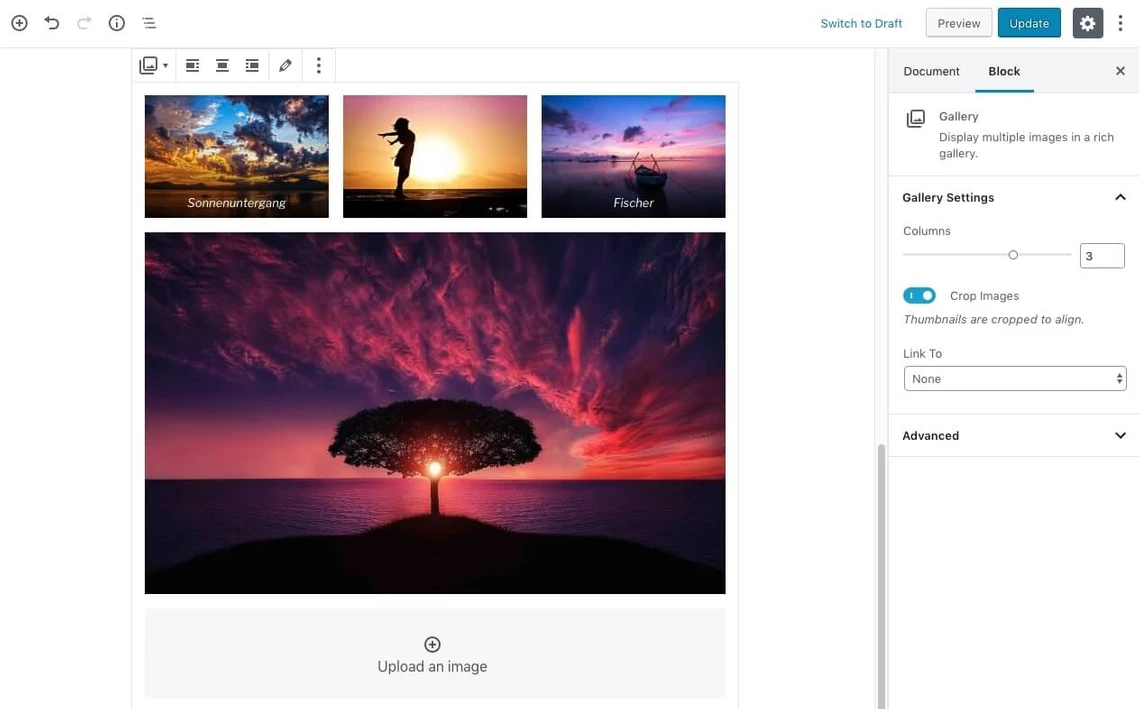
Auf der rechten Seite kannst du einstellen, wie viele Spalten und ob beziehungsweise wohin die Bilder verlinkt werden sollen. Da wir hier drei Spalten eingestellt haben, aber vier Bilder angezeigt werden, wird das vierte Bild größer dargestellt. Mit dem Schieber "Columns" kannst du auch noch im Nachhinein die Anzahl der Spalten ändern.

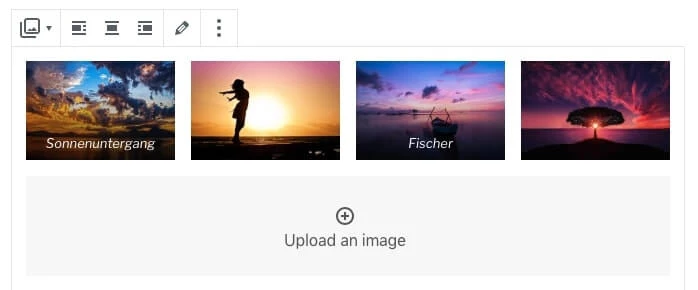
Mit der Galerie-Funktion lassen sich also schnell und einfach attraktive Bildergalerien erstellen - und das ohne zusätzlich Plugins installieren zu müssen.
Ordner in der WordPress-Mediathek anlegen
In unseren Beispielen ist die Anzahl der hochgeladenen Bilder überschaubar. Im Laufe der Zeit wird dein Blog aber immer mehr Bilder beinhalten und somit wird die Mediathek schnell unübersichtlich. WordPress selbst bringt von Haus aus keine elegante Lösung für die Sortierung und Organisation der Medieninhalte in der Mediathek mit. Es gibt hierfür aber Plugins, die Ordnung in die Mediathek bringen können. In diesem Artikel stellen wir dir die "WordPress Real Media Library" vor.
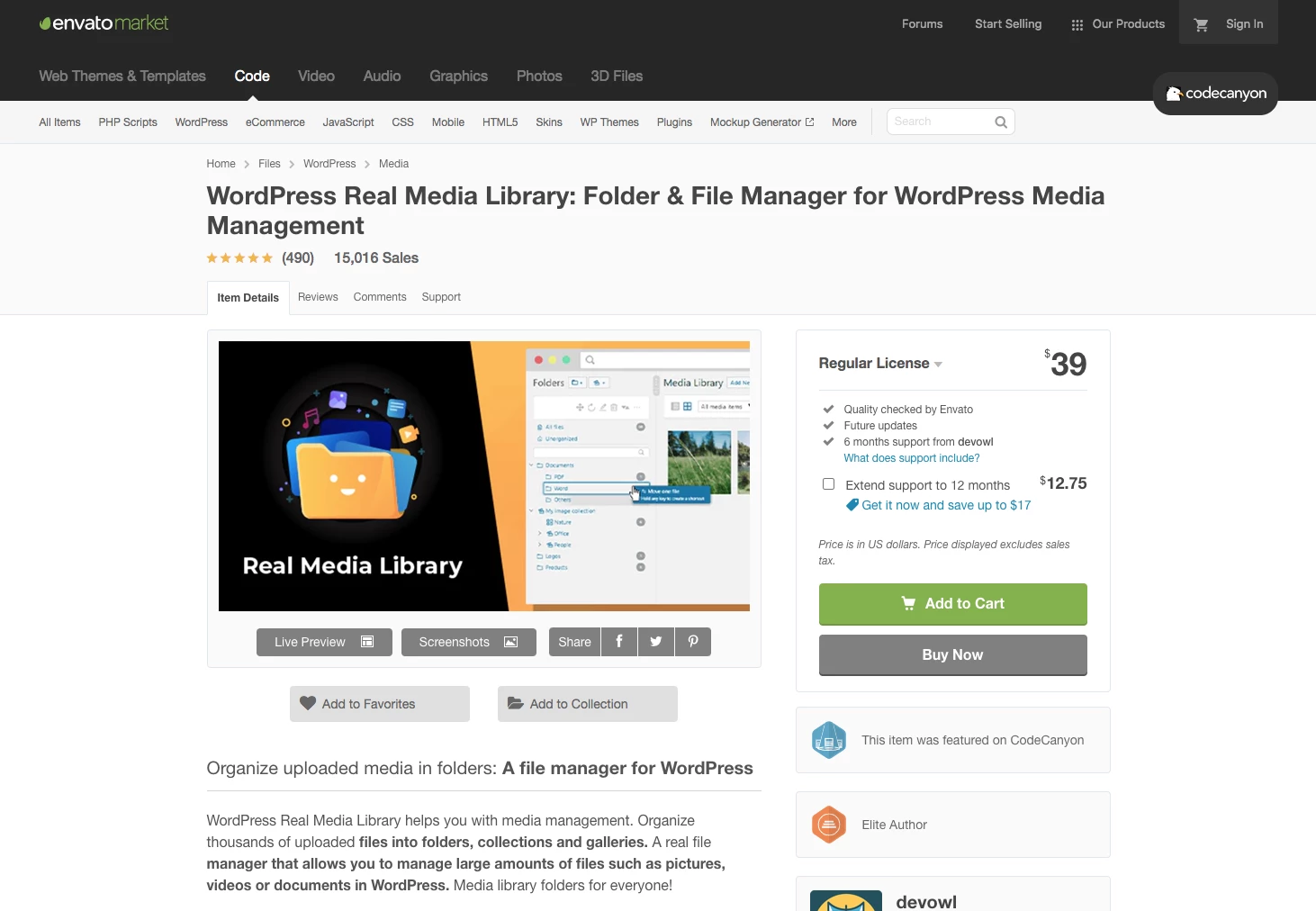
WordPress Real Media Library
Das Plugin gibt es in einer kostenlosen Version auf wordpress.org, wobei in diesem max. 10 Ordner angelegt werden können. Die PRO Version mit unbegrenzten Ordnern und mehr Features gibt es aber für nur 39 USD. Du bekommst ein mächtiges Werkzeug an die Hand, das Ordnung in deine Medien bringt
Zum Plugin: https://codecanyon.net/

Das Plugin wird manuell installiert, wie du das machst, kannst du hier nachlesen.
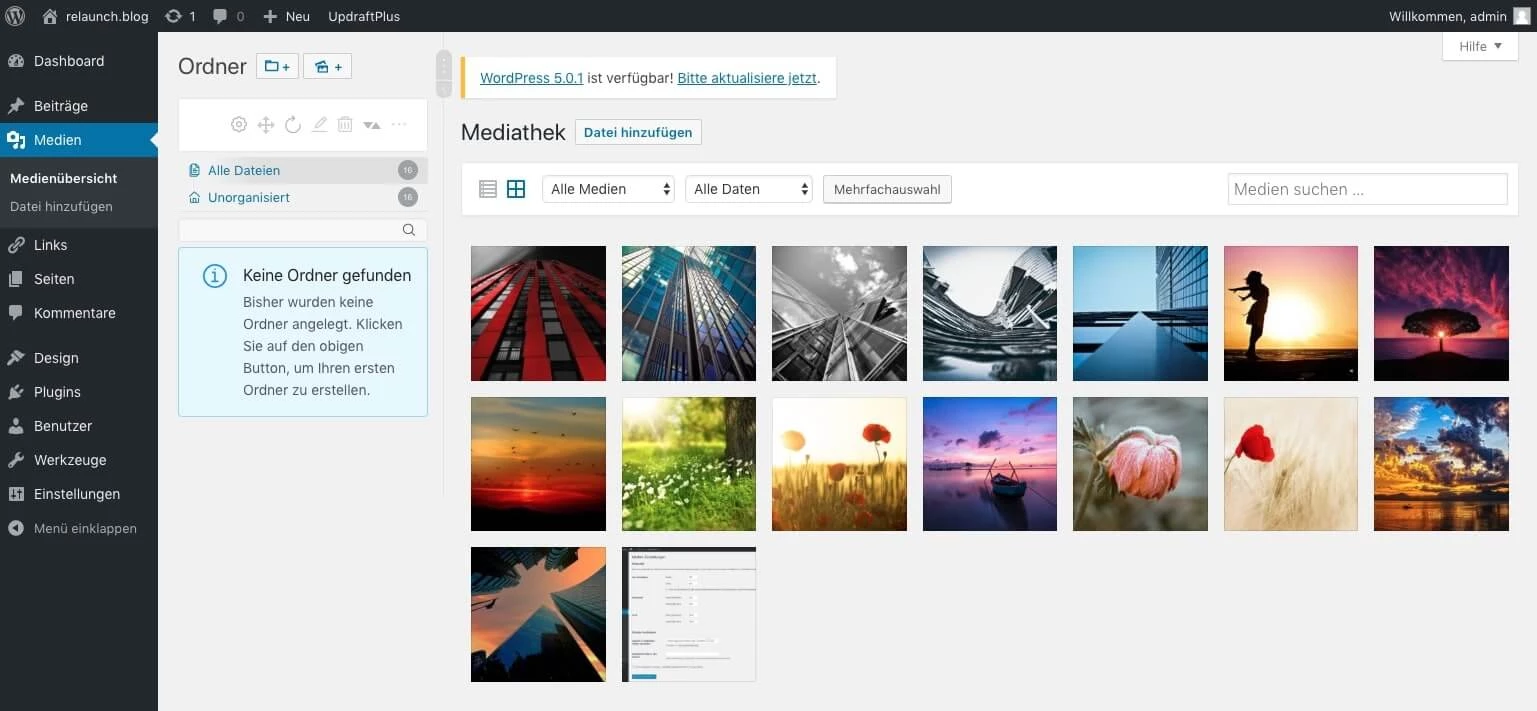
Nach der Installation des Plugins siehst du in der Mediathek ein weiteres Menü. Das folgende Bild zeigt das Menü direkt nach der Installation, es wurden noch keine Kategorien oder Ordner konfiguriert.
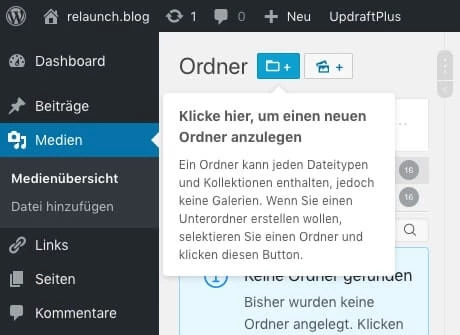
In unserem Beispiel-Blog möchten wir die Architektur-Bilder einem Ordner zuordnen, dazu klickst du auf das Ordner-Symbol:

Daraufhin kannst du den Ordnernamen eingeben:

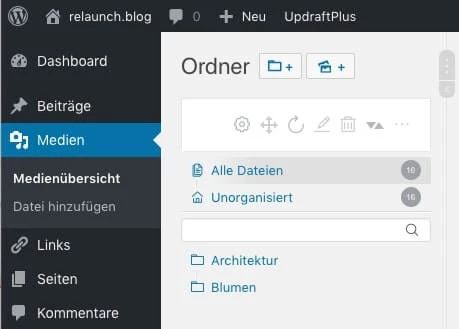
Und weil es so schön einfach ist, legen wir auch noch gleich einen weiteren Ordner "Blumen" an. Die beiden Ordner erscheinen jetzt im Menü:

Die Zuordnung der Bilder erfolgt durch einfaches Ziehen der Bilder auf die Ordner. Klicke mit der linken Maustaste auf ein Bild, halte sie gedrückt, ziehe das Bild auf den Ordner und lasse die Maustaste wieder los. Die Zahl hinter dem Ordner zeigt dir, wie viele Bilder in dem jeweiligen Ordner hinterlegt sind. Die Bilder werden physikalisch nicht verschoben, sondern nur verknüpft. Wenn du also einen Ordner löschst, löschst du nicht die Bilder, sondern nur den "virtuellen" Ordner.
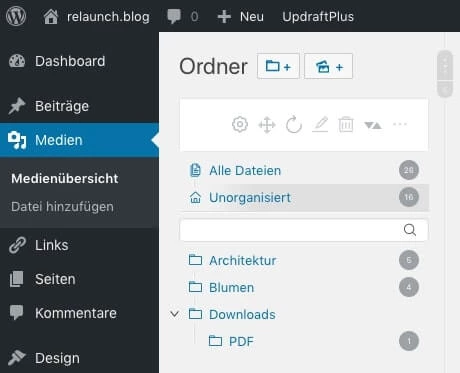
Du kannst natürlich auch Unterordner anlegen. Öffne dazu einen Ordner und klicke auf das "Neuer Ordner" Symbol. Im folgenden habe ich einen Ordner "Downloads" mit dem Unterordner "PDF" angelegt:

Nach dem du die Ordner angelegt hast, kannst du jetzt auch die Bilder direkt in die jeweiligen Ordner hochladen. Öffne dazu einfach den Zielordner und lade dann die Dateien direkt hoch. Auch hier gilt: Die Dateien werden nur mit dem Ordner verknüpft, physikalisch liegen die Dateien in der Mediathek.
Ein kleiner Wermutstropfen bleibt allerdings: Die Suchfunktion des Plugins durchsucht nur die Ordnernamen, nicht die Beschreibungen und Angaben in den Bildern. Dafür musst du nach wie vor die normale Suche bemühen. Aber immerhin findest du so deine Ordner schnell wieder.
Fazit zum Plugin: Mit dem Plugin "Real Media Library" legst du einfach und schnell Ordner an. Durch die einfache Bedienung macht das Arbeiten und Organisieren richtig Spaß. Das Plugin ist kompatibel zu allen Themes, da es sich lediglich im Backend-Bereich einnistet. Also: absolute Empfehlung!
Zusammenfassung
Mit der Mediathek verwaltest du deine Dateien in deinem WordPress-Blog. Du kannst die Mediathek durchsuchen, solltest aber frühzeitig anfangen deine Bilder und Dateien mit zusätzlichen Plugins zu sortieren, damit Du später auch wirklich alles wieder findest. Vermeide die sogenannten Anhang-Seiten, du ersparst den Suchmaschinen viel Arbeit.
Weiterführende Links
Plugin: Attachment Pages Redirect Plugin WordPress Real Media Library: https://codecanyon.net/

