- Was ist WordPress
-
WordPress installieren
-
WordPress umziehen
-
Einführung in WordPress
-
WordPress Themes
-
WordPress Plugins
-
WordPress-Sicherheit
-
WordPress Tracking
-
WordPress SEO
-
Tipps für WordPress Blogger
- Datenschutz/DSGVO
- Link-Tipps
- Impressum
- WordPress Download
- WordPress-Tutorial als E-Book
-
WordPress-Webinare
Gutenberg Editor testen
Mit der 5er Version von WordPress wird der neue Editor "Gutenberg" als Standard-Editor ausgeliefert. Du kannst ihn aber auch schon in der Version 4.9.8 als Plugin installieren und testen. Du solltest auf jeden Fall vor dem produktiven Einsatz des Gutenberg-Editors das Ganze in einer WordPress-Testinstallation testen.
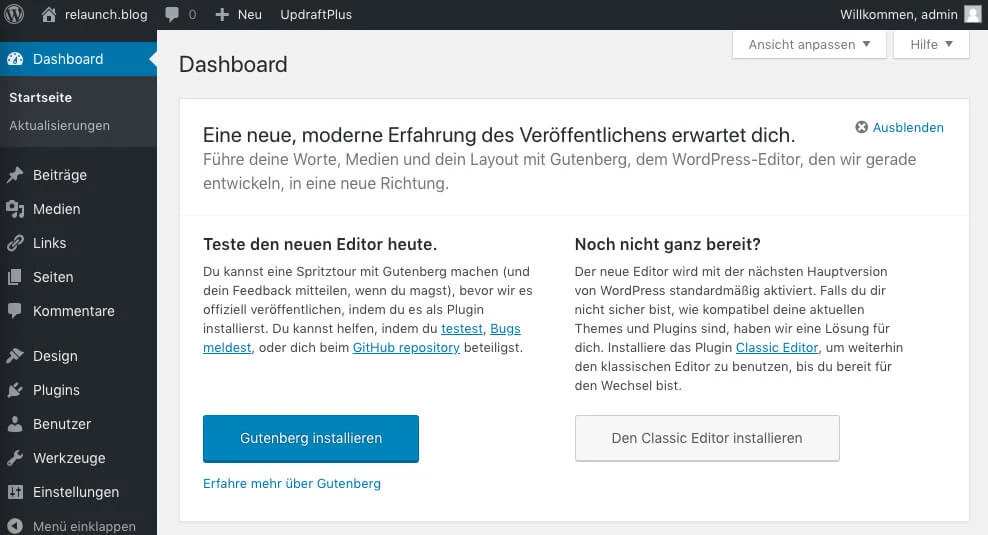
In der Version 4.9.8 wird dir die Installation des Gutenberg-Editors bereits auf dem Dashboard angeboten:

Zur Installation klickst du einfach auf den blauen Button "Gutenberg installieren". Anschließend klickst du auf denselben Button, der nach der Installation mit "Aktiviere Gutenberg" beschriftet ist. Wenn alles geklappt hat, wird ein Demo-Beitrag geöffnet.

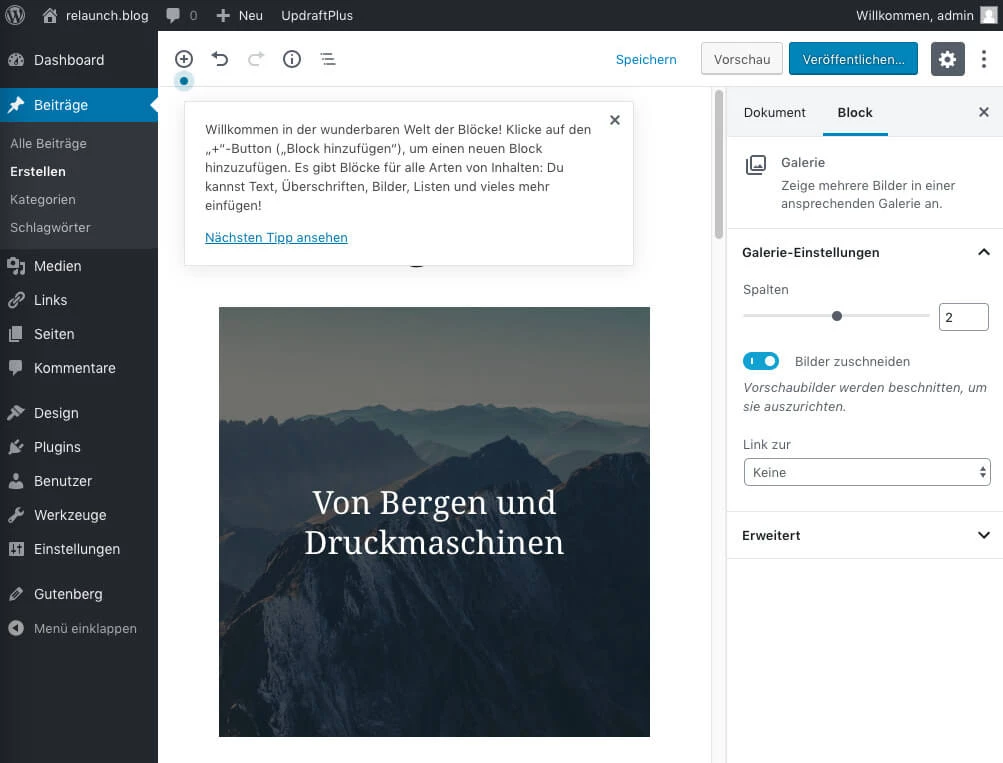
In diesem Demo-Beitrag kannst du jetzt die neuen Funktionen des Gutenberg-Editors nach Lust und Laune testen. Der größte Unterschied zum klassischen Editor sind die "Blöcke".
Was sind Blöcke im WordPress Gutenberg-Editor?
Blöcke sind Inhaltselemente, die in den Beiträgen einfach per Drag and Drop eingefügt, verschoben und auch kopiert werden können. Ähnlich einem Homepage-Baukasten kannst du für den Inhalt in einem Block unter verschiedenen Elementen und Layouts auswählen und so sehr flexibel und einfach deinen Beitrag gestalten.
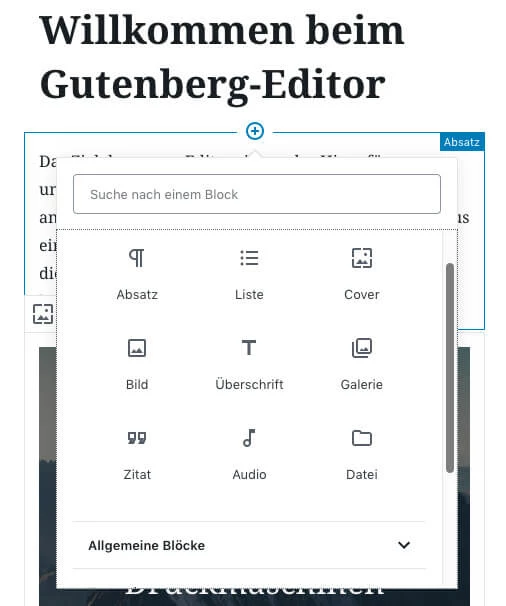
Durch Klicken auf das (+)-Symbol (auch "Inserter" genannt) oberhalb eines Blocks kannst du ein Inhaltselement für einen neuen Block auswählen.

Jeder Block bekommt ein eigenes, dem Inhaltselement angepasstes Bearbeitungsmenü. Im folgenden Screenshot siehst du die Bearbeitungsmöglichkeiten für Überschriften:

Vergiss die alten Shortcodes, die du für die Formatierung der Inhalte nutzen musstest - du kannst jetzt einfach auf das Element klicken und es direkt bearbeiten. Du arbeitest in einer visuellen Umgebung, in der alle Änderungen sofort sichtbar sind.
Ein weiterer Vorteil der neuen Block-Funktion: Plugins und Themes können ihre eigenen Blockelemente zur Verfügung stellen, die dann einfach über das Blog-Auswahlmenü eingesetzt werden können.
Hier ist eine kleine Auswahl der jetzt schon zur Verfügung stehenden Blöcke
- Texte und Überschriften
- Bilder und Videos
- Galerien
- Einbettungen, wie YouTube, Tweets oder andere WordPress-Beiträge
- Tabellen, Listen, Spalten
- und vieles mehr!
Nützliche Informationen zur Dokumentenstruktur
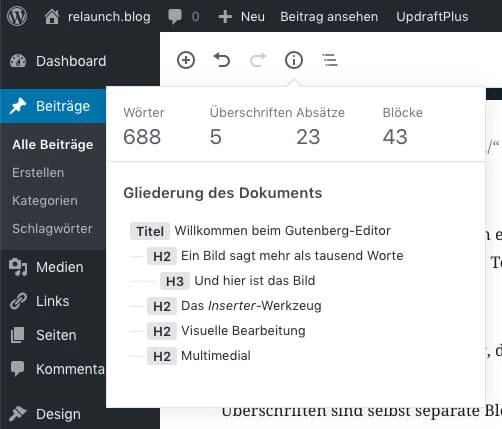
Du kennst es aus dem klassischen Editor: Die Anzahl der Wörter wird dort unter dem Textfeld angezeigt. Im Gutenberg Editor ist die Funktion nach oben gerutscht und zeigt zusätzlich noch weitere sinnvolle Informationen zu deinem Beitrag an:
- Anzahl der Wörter
- Anzahl der Überschriften
- Anzahl der Absätze
- Anzahl der Elemente
- Titel
- Überschriftenstruktur

Neue Bearbeitungsansichten im Gutenberg-Editor
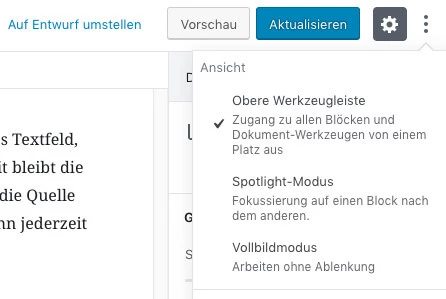
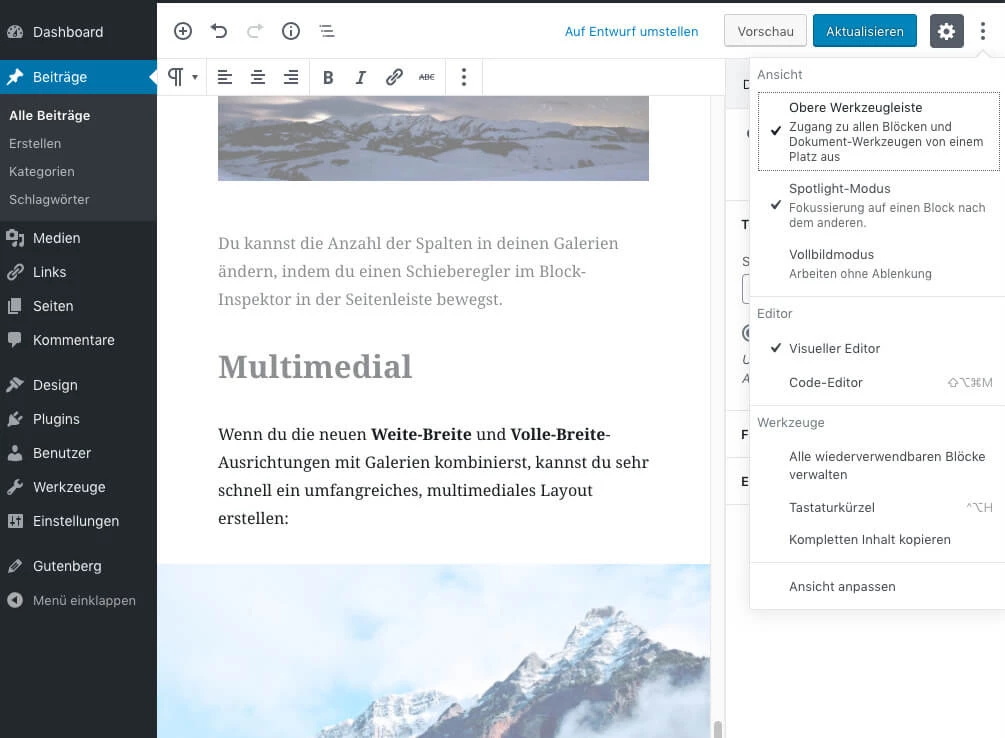
Wie schon in der klassischen Editor-Variante können auch in der Gutenberg-Version verschieden Ansichten zur Bearbeitung der Beiträge ausgewählt werden. Die Einstellungen erreichst du oben rechts, über die drei Punkte:

Obere Werkzeugleiste
In der Standardeinstellung erscheinen die Werkzeugleisten immer direkt über dem aktuell ausgewählten Block. Das kann etwas störend sein, gerade dann, wenn die Seite aus sehr vielen Blöcken besteht. Für diesen Fall kann die Werkzeugleiste oben angezeigt werden. Mit der Einstellung "Obere Werkzeugleiste" ist sie immer am oberen Rand des Beitragfensters fixiert.
Spotlight-Modus
Im Spotlight-Modus werden alle nicht aktiven Blöcke etwas transparenter dargestellt, so dass du den aktuellen Block im Fokus hast und nicht durch andere Elemente abgelenkt wirst.

Vollbildmodus
Im Vollbildmodus werden alle nicht zur Bearbeitung des Beitrags benötigten Navigationselemente ausgeblendet. Durch die neuen Funktionen werden ein paar zusätzlich Icons angezeigt, die für das Hinzufügen und Bearbeiten der Blöcke benötigt werden. Wie schon im Standard-Editor ist diese Ansicht für das ablenkungsfreie Schreiben konzipiert.
Klassische Beiträge zu Gutenberg migrieren
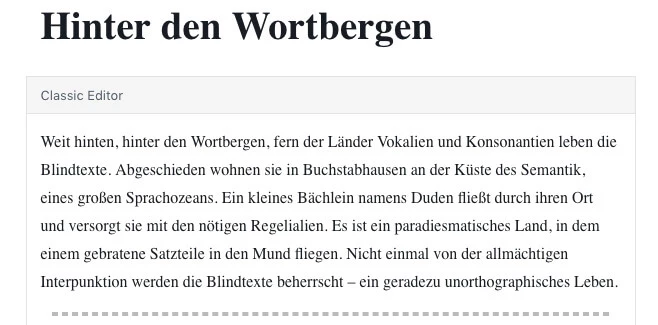
Fragt sich jetzt natürlich, was mit den Beiträgen passiert, die im klassischen Editor erstellt wurden. Aber auch hierfür gibt es eine Lösung: Du kannst die alten Beiträge mit dem Blockelement "Classic Editor" bearbeiten. Dieses Element wird automatisch angewendet, sobald man mit dem Gutenberg-Editor einen herkömmlichen Inhalt bearbeiten möchte.
Der folgende Screenshot zeigt einen mit dem klassischen Editor erstellten Inhalt im Gutenberg-Editor:

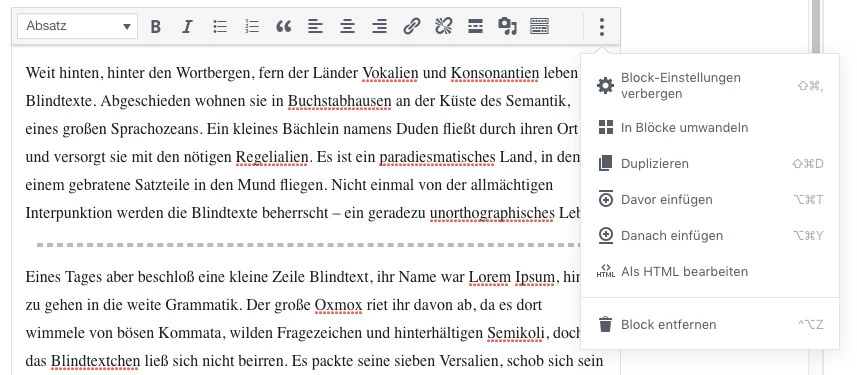
Natürlich kannst du deine klassischen Inhalte auch zum neuen Gutenberg-Editor migrieren. Dazu klickst du auf "Mehr Optionen" (drei Punkte oben rechts) und wählst dann "In Blöcke umwandeln" aus.

Anschließend werden die einzelnen Absätze, Überschriften und alle anderen Elemente in eigenen Blöcken dargestellt und können separat bearbeitet werden.
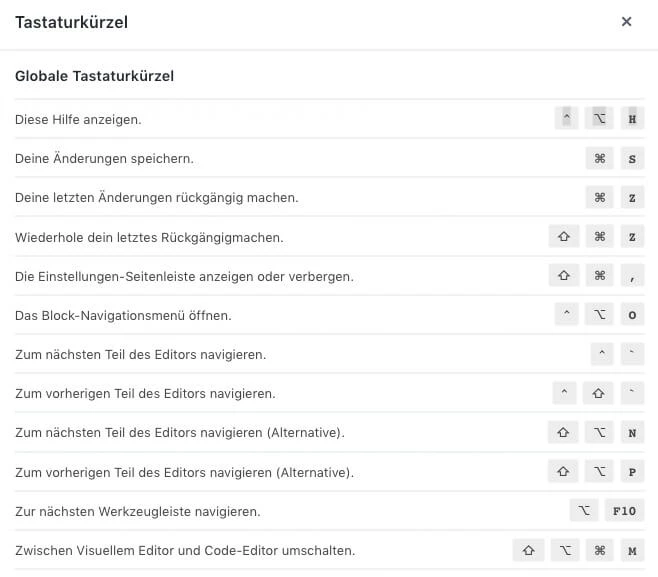
Tastenkürzel in Gutenberg
Der neue Editor bringt auch ein paar neue (und alte) Tastenkürzel mit. So ist es zum Beispiel möglich per Tastenkürzel Beiträge zu speichern, zwischen den Blöcken wechseln, zur nächsten Werkzeugleiste zu springen und vieles mehr. Diese Tastenkürzel können das Arbeiten mit dem Editor erheblich beschleunigen. Du findest alle Tastenkürzel im Block Menü an der rechten Seite oder über das Tastenkürzel "^⌥H".

So nutzt Du den klassischen WordPress Editor weiter
Wie bereits erwähnt wird der Gutenberg-Editor ab Version 5.0 standardmäßig aktiviert sein. Du möchtest lieber den alten Editor weiter nutzen? Kein Problem - installiere dir einfach das Plugin "Classic Editor": https://de.wordpress.org/plugins/classic-editor/. Falls es Probleme bei Plugins oder Themes unter dem neuen Editor gibt, ist ebenfalls die Installation des klassischen Editors sinnvoll.

Fazit
Der neue Gutenberg Editor wartet mit einer Fülle von innovativen, nützlichen Funktionen auf, die es auf alle Fälle wert sind, ausprobiert zu werden. Die Gestaltung wird wesentlich vereinfacht. Ob man allerdings lange Blogbeiträge damit besser oder schneller schreiben kann, sei dahingestellt - das muss letztendlich jede(r) für sich selbst herausfinden. Wir empfehlen dir jedoch den Gutenberg-Editor auf jeden Fall einmal zu testen. Am besten installierst du dir dafür eine neue WordPress-Testumgebung auf deinem Hosting oder lokal auf deinem Rechner.

