- Was ist WordPress
-
WordPress installieren
-
WordPress umziehen
-
Einführung in WordPress
-
WordPress Themes
-
WordPress Plugins
-
WordPress-Sicherheit
-
WordPress Tracking
-
WordPress SEO
-
Tipps für WordPress Blogger
- Datenschutz/DSGVO
- Link-Tipps
- Impressum
- WordPress Download
- WordPress-Tutorial als E-Book
-
WordPress-Webinare
Rich Editing/WYSIWYG - was du davon hast
WYSIWYG wird auch als Rich Editing bezeichnet. Einfach ausgedrückt bedeutet es, dass dein Text durch den Rich Editor so formatiert wird, wie du ihn tippst. Der Rich-Editor erzeugt dafür im Hintergrund einen HTML-Code (HTML steht für Hypertext Markup Language - eine Programmiersprache, mit der Dokumente für das Web erstellt werden können). Für dich bedeutet das: du kannst dich ganz aufs Schreiben konzentrieren und musst dir wenig Gedanken um die Technik machen.
Tipp: Wenn du wissen möchtest, was da so alles im Hintergrund läuft, stell deinen Editor von "Visuell" auf "Text" um (die entsprechenden Buttons finden sich rechts oben an der Textbox).
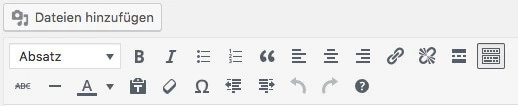
Die Werkzeugleiste
Die Werkzeugleiste befindet sich oberhalb der Texteingabebox und umfasst zwei Zeilen. Solltest du nur eine Zeile sehen, gehst du auf das tastaturähnliche Symbol, dem Icon für Werkzeugleiste verstecken/Werkzeugleiste zeigen - die zweite Zeile klappt sich aus.

Die Werkzeugleiste unter die Lupe genommen
Welches Icon steht für welche Funktion? Mit unserer Übersicht werden alle Fragen geklärt:

- Absätze einfügen (Zwischentitel in verschiedenen Größen etc.)
- Bold / Fett
- Kursiv
- Aufzählung mit Bulletpoints
- Aufzählung in numerischer Reihenfolge
- Zitat (ein Zitat wird dadurch eingerückt und im Text hervorgehoben - auch eine Möglichkeit für die optische Auflockerung eines Blogartikels)
- Ausrichtung nach links
- Zentrierte Ausrichtung
- Ausrichtung nach rechts
- Link einfügen / ändern (bspw. ob beim Klick ein neues Fenster geöffnet werden soll)
- Link entfernen
- Weiterlesen-Link setzen
- Detaillierte Werkzeugleiste ausklappen / verstecken
- Text
durchstreichen - Horizontale Linie unter den Text einfügen
- Textfarbe ändern
- Text einfügen (sollte beim Einfügen von Texten aus Microsoft Word nicht aktiviert sein)
- Formatierungen entfernen
- Sonderzeichen einfügen
- Text nach links einrücken
- Text nach rechts einrücken
- Rückgängig machen
- Schritt wiederholen
- Tastaturkürzel für Formatierungen
Aufzählungen - für alle Listenfreunde
Die beiden Aufzählungs-Icons wirst du vermutlich relativ häufig benutzen. Denn Listen sind ein wichtigstes Stilmittel für Webtexte. Sie helfen dir, einen Text übersichtlich zu gliedern und machen ihn auch für Schnellleser einfach erfassbar.
Wie bei einem Textverarbeitungsprogramm solltest du auch in WordPress die vorgesehenen Icons verwenden - nutzt du stattdessen Spiegelstriche, sieht das vielleicht noch im Editor okay aus. Spätestens beim Veröffentlichen wirst du aber merken, dass dadurch Textpassagen verrutschen können.
Ausrichtung und Blocksatz
Mit der Version 4.7 ist das Formatierungssymbol für den beliebten Blocksatz verschwunden. Die Funktion aber natürlich nicht. Es gibt aktuell mehrere Möglichkeiten, wie du Absätze in Blocksatz formatieren kannst:
- Du markierst den Absatz und nutzt die Tastenkombination "Shift+ALT+j"
- Du schaltest in den Texteditor und nutzt
<p style="text-align: justify;"></p> - Du erweiterst deinen visuellen Editor bspw. mit dem Plugin TinyMCE Advanced
Solltest du dich für den Blocksatz entscheiden, musst du dabei auf eine Sache aufpassen: Es steht dir in WordPress keine Silbentrennung zur Verfügung. Im Blocksatz kann es deshalb sehr große Lücken zwischen den einzelnen Worten geben, was nicht wirklich gut aussieht und auf Kosten der Lesbarkeit gehen kann.
Videos einbetten
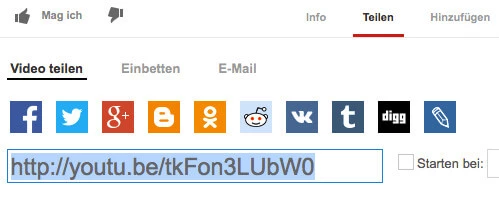
Bewegte Bilder werden für Blogs ein immer wichtigeres Element. Als WordPress-Nutzer hast du die Möglichkeit, Videos von verschiedenen Plattformen in Eurem Blog einzubetten. Dafür gehdt du zum Beispiel auf YouTube, suchst dir da das gewünschte Video heraus und gehst dann auf den Button "Teilen":

Fügst du diesen Link in deinen Texteditor ein, wird automatisch das Video eingebunden.
Schneller Zugriff: Tastaturkürzel
Mit Tastaturkürzeln klappt das formatieren oft schneller als per Maus - zumindest, sobald man sich die Kürzel komplett gemerkt habt. Auch für sämtliche Funktionen des visuellen Editors gibt es solche schnellen Griffe.
Headlines kannst du zum Beispiel mit den Kombinationen strg bzw. cmd (für Macs) plus 1, 2 oder 3 erzeugen.
Mit strg/cmd plus c wird kopiert, mit plus b gefettet, mit plus z widerrufen. Einen vollständigen Überblick über alle Kürzel bekommst du über das Hilfe-Icon im Editor unter dem Fragezeichen.
So, damit hast du den visuellen Texteditor und seine wichtigsten Funktionen kennengelernt. Wir hoffen, die Infos helfen dir weiter und machen dir das Schreiben leichter. Wenn noch Fragen offen geblieben sind, melde dich gerne bei uns - wir freuen uns über deine Anregungen!

