-
Was ist ein vServer?
-
vServer und Sicherheit
-
vServer - Anwendungsfälle
-
vServer bei dogado
-
vServer und Plesk
-
vServer Betriebssyteme
-
vServer Glossar
0. Überblick
- Verwendetes System: Debian 11 64 bit
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 5Minuten
- Testsystem: vServer CloudServer XXL 2.0
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. Wordpress installieren
1.1 Einleitung
Wordpress (https://wordpress.com/de) ist eine open source Content Management System. Der Vorteil von Wordpress ist, dass es sehr beliebt ist und daher für so ziemliche jede Aufgabe bereits Plugins existieren. Ebenfalls könnt ihr eure Webseite später mit den tausenden kostenlosen Themes einfach an eure Wünsche anpassen.
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Ihr könnt den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. Wordpress werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um Wordpress neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik. Die Anleitung dazu finden Sie hier: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von Wordpress abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/wordpress/{database,app}
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von Wordpress beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/wordpress/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren Wordpress Container.
version: '3.1'
services:
wordpress:
image: wordpress
restart: unless-stopped
environment:
WORDPRESS_DB_HOST: wordpress-db
WORDPRESS_DB_USER: exampleuser ## Hier Benutzer eingeben ##
WORDPRESS_DB_PASSWORD: examplepass ## Hier Passwort eingeben ##
WORDPRESS_DB_NAME: wordpress
volumes:
- /opt/containers/wordpress/app:/var/www/html
labels:
- "traefik.enable=true"
- "traefik.http.routers.wordpress-app.entrypoints=http"
- "traefik.http.routers.wordpress-app.rule=Host(wordpress.euredomain.de)" ## Hier eure Domain eingeben ##
- "traefik.http.middlewares.wordpress-app-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.wordpress-app.middlewares=wordpress-app-https-redirect"
- "traefik.http.routers.wordpress-app-secure.entrypoints=https"
- "traefik.http.routers.wordpress-app-secure.rule=Host(wordpress.euredomain.de)" ## Hier eure Domain eingeben ##
- "traefik.http.routers.wordpress-app-secure.tls=true"
- "traefik.http.routers.wordpress-app-secure.tls.certresolver=http"
- "traefik.http.routers.wordpress-app-secure.service=wordpress-app"
- "traefik.http.services.wordpress-app.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.wordpress-app-secure.middlewares=secHeaders@file"
networks:
- proxy
- default
wordpress-db:
image: mysql:5.7
restart: unless-stopped
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: exampleuser ## Hier selben Benutzer eingeben ##
MYSQL_PASSWORD: examplepass ## Hier selbes Passwort eingeben ##
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- /opt/containers/wordpress/database:/var/lib/mysql
networks:
- default
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
1.3.4 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später Wordpress erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.wordpress-app.rule=Host(wordpress.euredomain.de )"
- "traefik.http.routers.wordpress-app-secure.rule=Host(wordpress.euredomain.de)"
In meinem Fall also:
- "traefik.http.routers.wordpress-app.rule=Host(wordpress.testbereich.net)"
- "traefik.http.routers.wordpress-app-secure.rule=Host(wordpress.testbereich.net)"
Wenn ihr Wordpress direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.wordpress-app.rule=Host(www.euredomain.de,euredomain.de)"
"traefik.http.routers.wordpress-app-secure.rule=Host(www.euredomain.de,euredomain.de)"
1.3.5 Passwörter anpassen
Nachdem ihr den Hostnamen angepasst habt, solltet / müsst ihr noch die Passwörter anpassen. Vergebt ihr ein langes, sicheres Kennwort.
Folgende Zeilen müsst ihr ändern:
- WORDPRESS_DB_USER: exampleuser ## Hier Benutzer eingeben ##
- WORDPRESS_DB_PASSWORD: examplepass ## Hier Passwort eingeben ##
- MYSQL_USER: exampleuser ## Hier selben Benutzer eingeben ##
- MYSQL_PASSWORD: examplepass ## Hier selbes Passwort eingeben ##
Ich ändere also meine Kennwörter ab. Dies könnte beispielsweise so sein:
- WORDPRESS_DB_USER: wordsql ## Hier Benutzer eingeben ##
- WORDPRESS_DB_PASSWORD: FhgnaAufnau7812 ## Hier Passwort eingeben ##
- MYSQL_USER: wordsql ## Hier selben Benutzer eingeben ##
- MYSQL_PASSWORD: FhgnaAufnau7812 ## Hier selbes Passwort eingeben ##
Nun sind wir fertig.
2. Wordpress starten
Gebt nun folgendes ein, um euren Wordpress Container zu starten:
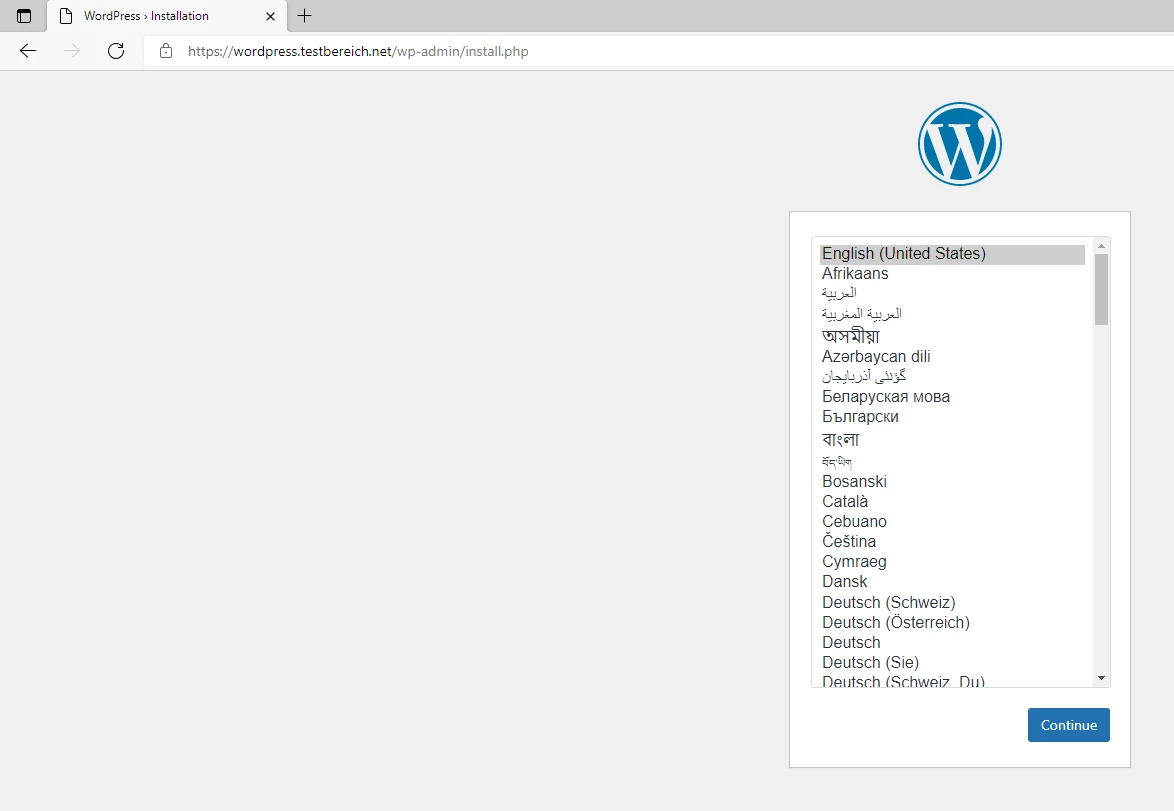
docker compose -f /opt/containers/wordpress/docker-compose.yml up -d Geht nun mit eurem Webbrowser auf eure Webseite (z.B. wordpress.euredomain.de). Dort sollte nach einigen Sekunden folgendes zu sehen sein:

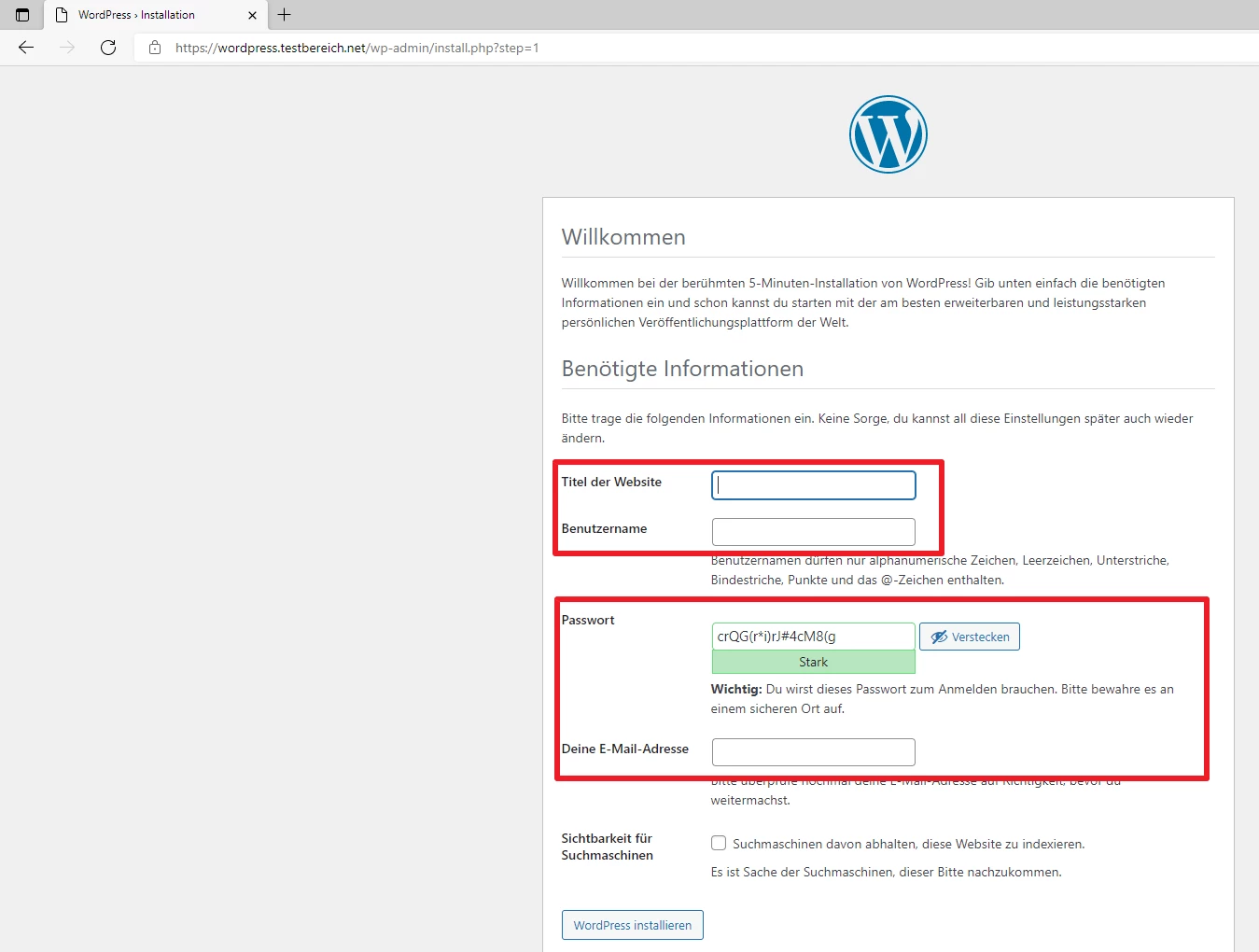
Hier wählt ihr nun eure Sprache aus. Mit einem Klick auf „Weiter“ gelangt ihr zu dieser Seite.

Hier gebt ihr nun den Titel eurer Webseite ein und legt einen Administrator und das Passwort fest. Aus Sicherheitsgründen solltet ihr diesen Account später nicht verwenden, um eure Artikel zu veröffentlichen. So weiß ein Angreifer nämlich, wie euer Account heißt und er muss dann nur noch euer Passwort „erraten“. Nun könnt ihr Wordpress mittels „WordPress installieren“ installieren.
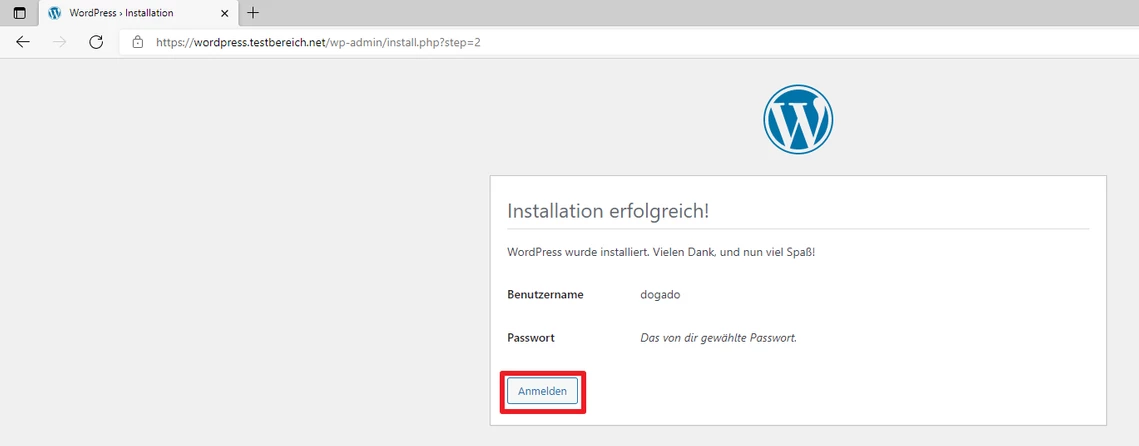
Nach wenigen Sekunden solltet ihr folgendes sehen:

Nun könnt ihr euch mit eurem Account anmelden. Klickt dazu auf „Anmelden“. Hier gebt ihr nun eure Accountdaten ein.

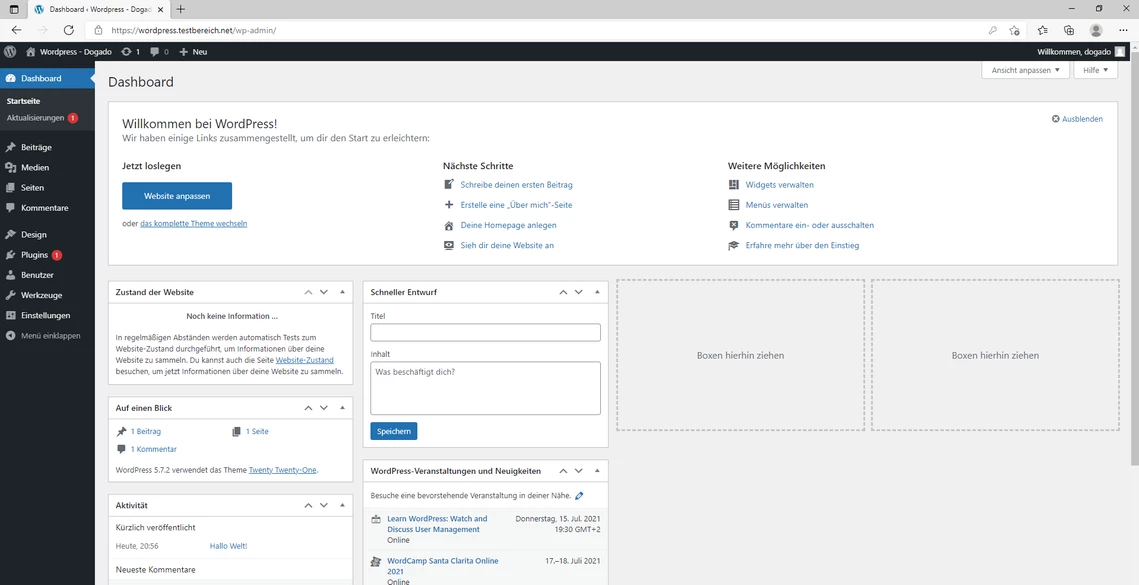
Jetzt solltet ihr folgendes sehen:

3. Beiträge erstellen
Um neue Beiträge zu erstellen, klickt ihr auf „Beiträge“.

Nun klickt ihr auf „Erstellen“.

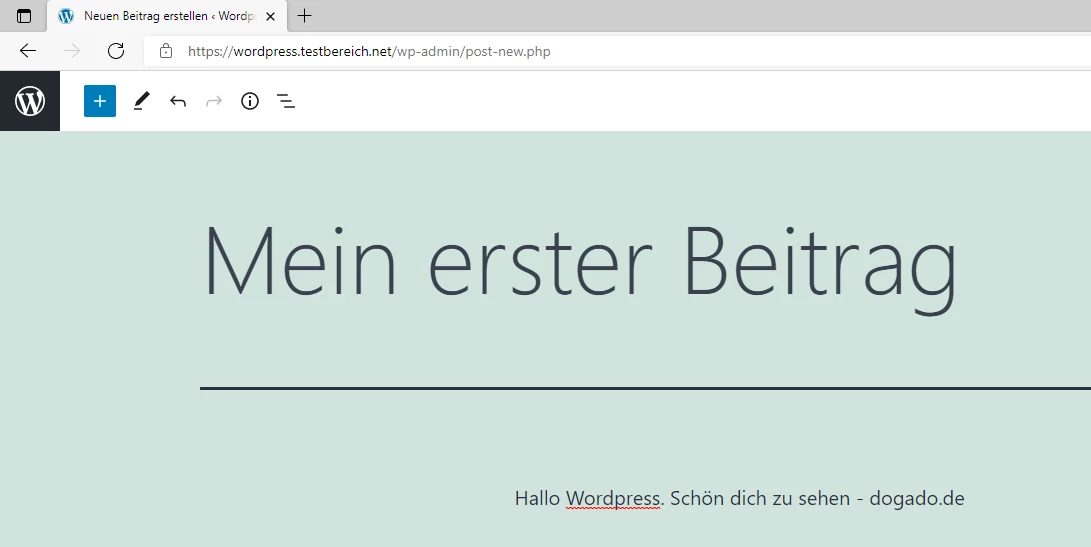
Jetzt könnt ihr einfach euren Beitrag schreiben und formatieren. Alle Änderungen werden euch direkt angezeigt. Ich müsst also keinen Quellcode oder ähnliches schreiben.

Mit einem Klick im oberen rechten Bereich auf „Veröffentlichen“ wird der Beitrag online gestellt.

4. Plugins installieren
Dazu klickt ihr auf „Plugins“.

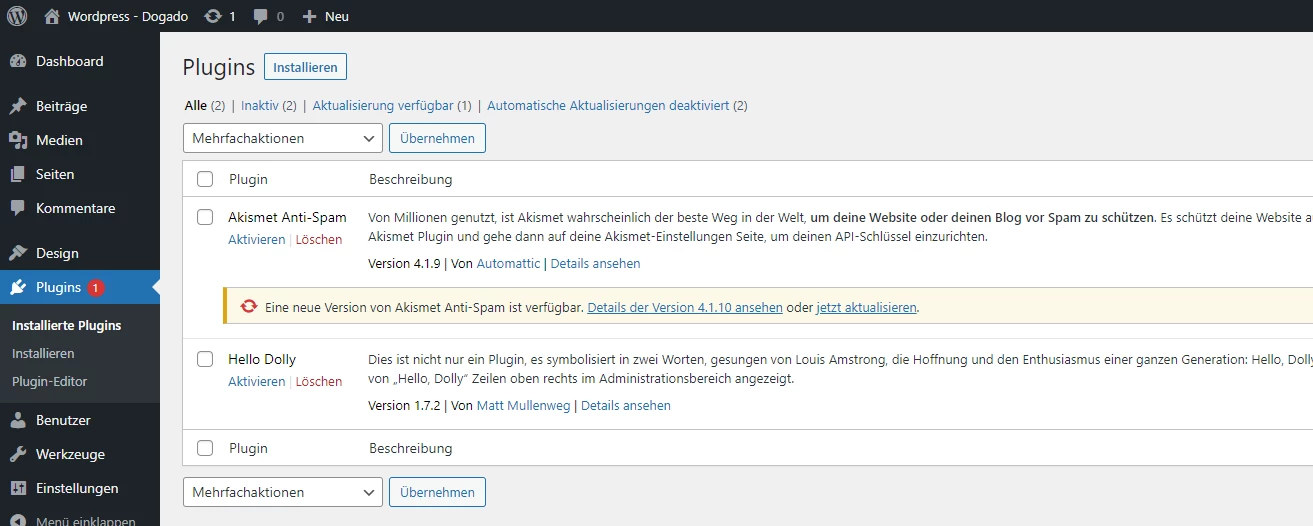
Hier seht ihr nun alle bereits installierten Plugins. In unserem Fall wäre sogar ein Update von „Akismet“ verfügbar, welches wir mit einem Klick auf „jetzt aktualisieren“ installieren können.

Wir klicken auf aber auf „Installieren“ um uns neue Plugins zu installieren.

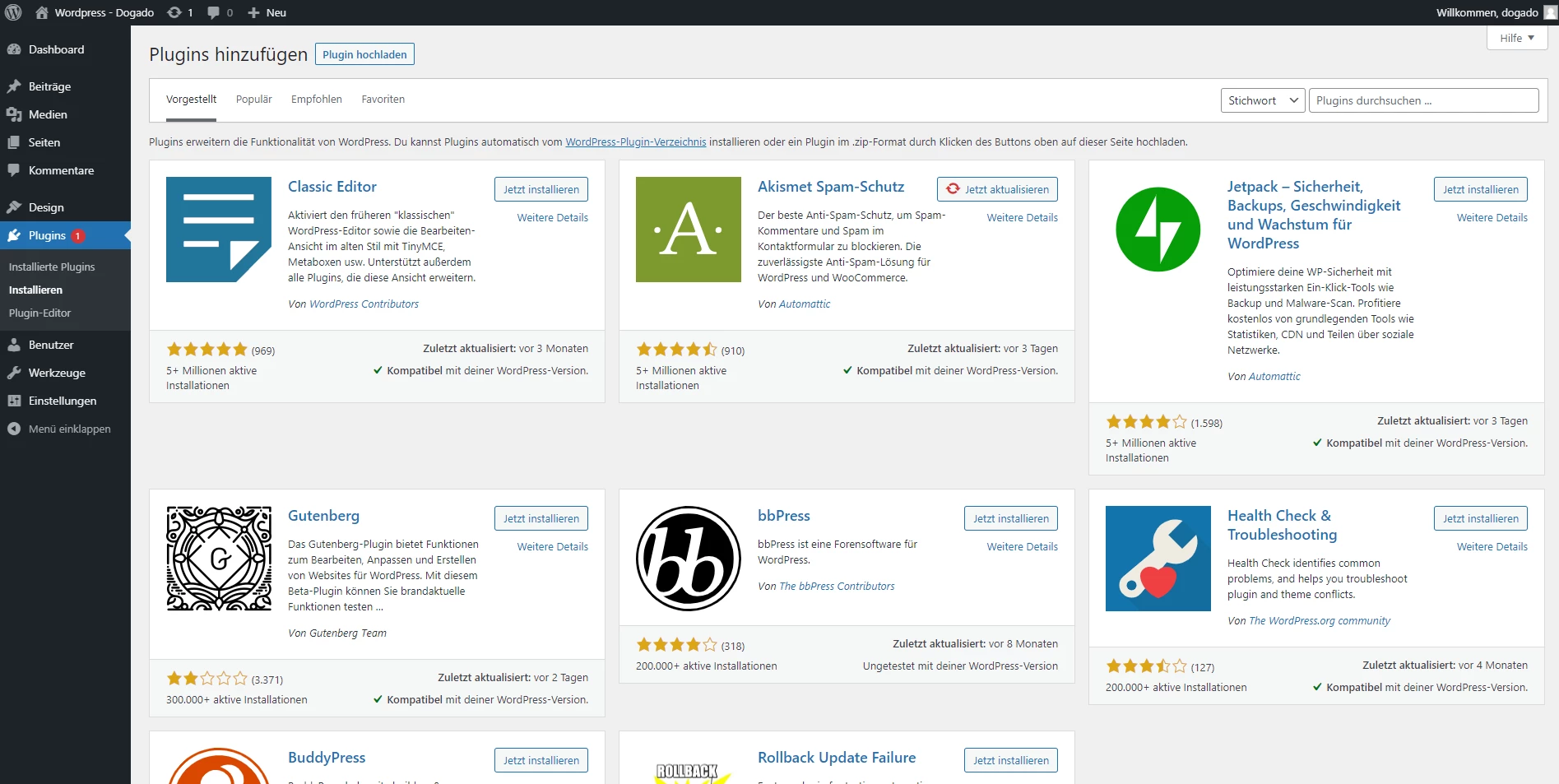
Nun bekommen wir eine Vorauswahl von Plugins angezeigt.

Hier könnt ihr jetzt auf „empfohlen“ oder „populär“ wechseln, um euch die beliebten Plugins anzeigen zu lassen.

5. Themes installieren
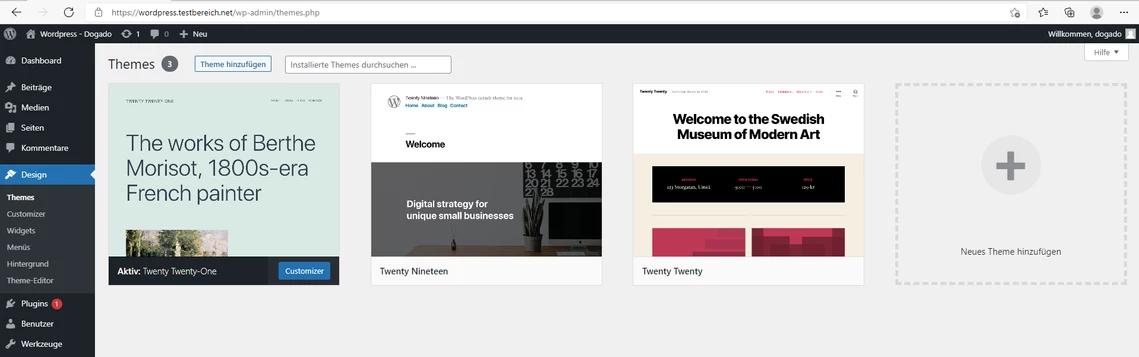
Dazu klickt ihr auf „Design“.

Hier wird uns nun angezeigt, dass 3 Designs installiert sind und aktuell das Design „Twenty Twenty One“ verwendet (aktiv) wird.

Wir klicken nun auf „Theme hinzufügen“ um neue Designs zu installieren.

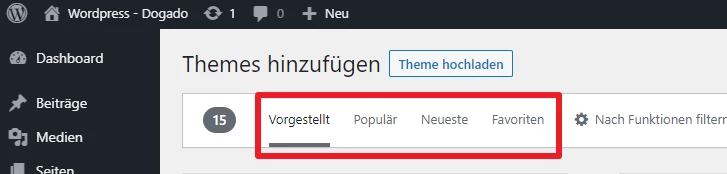
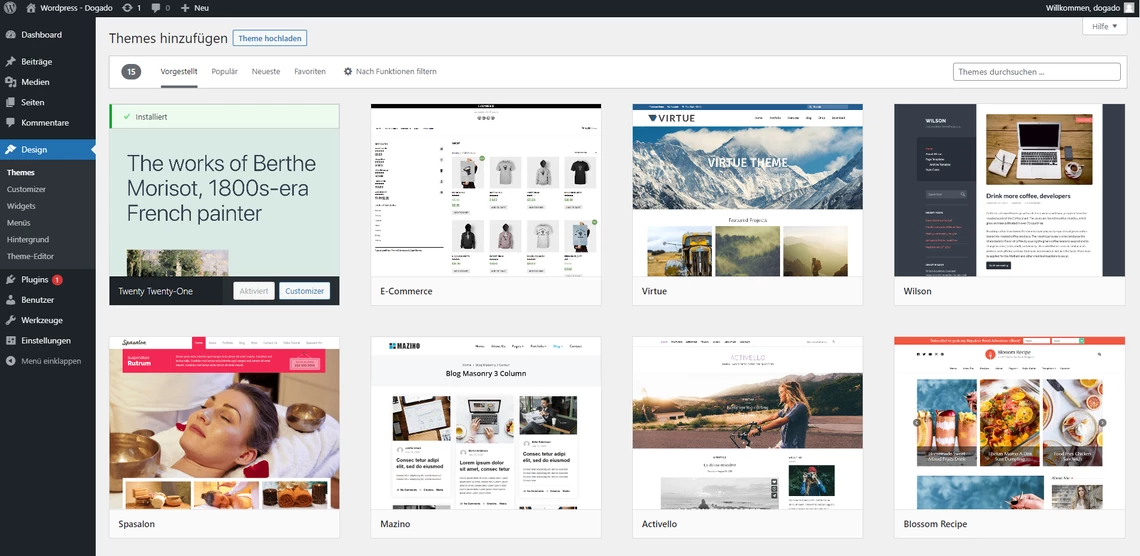
Hier bekommen wir wieder eine Vorauswahl von Designs angezeigt.

Auch hier können wir wieder nach „populär“ oder sonstigem sortieren.