-
Was ist ein vServer?
-
vServer und Sicherheit
-
vServer - Anwendungsfälle
-
vServer bei dogado
-
vServer und Plesk
-
vServer Betriebssyteme
-
vServer Glossar
0. Überblick
- Verwendetes System: Debian 11 64 bit (vServer XXL 2.0)
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 5 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: Traefik Reverseproxy installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. nginx installieren
1.1 Einleitung
nginx (https://www.nginx.com) ist ein sehr beliebter und schneller Webserver. 67% der 10.000 Webseiten mit dem meisten Traffic verwenden ihn. Er wird bei vielen Docker Containern eingesetzt. Hier soll es darum gehen, nginx in einem eigenen Container zu betreiben und seine eigene Webseite (HTML) zu veröffentlichen.
1.2. Vorteile durch den Einsatz des Reverse Proxys Traefik
Durch Traefik habt ihr verschieden Vorteile. Traefik stellt zum Beispiel sicher, dass eure Webseite mit einem gütltigen Zertifikat betrieben wird. Dies bedeutet, dass eure Webseite „verschlüsselt“ ist. Ihr müsst euch hierbei nicht um ein Zertifikat kümmern, da Traefik dies automatisch bereitstellt. Ebenfalls ein Vorteil ist, dass Traefik den Verkehr von dem Port 80 (http) automatisch auf den Port 443 (HTTPS, verschlüsselt) umleitet. Diverse Sicherheitsfeatures wie HSTS und sonstiges könnt ihr bei Traefik ebenfalls aktivieren. Hier (https://doc.traefik.io/traefik/middlewares/http/headers/) findet ihr eine Liste dieser Features (Header). Die Anleitung zur Einrichtung von Traefik findet ihr hier: Traefik Reverseproxy installieren
1.3 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Ihr könnt den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.4 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. nginx werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um nginx neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik (siehe oben).
1.4.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von nginx abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/nginx/html
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
1.4.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von nginx beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/nginx/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren nginx Container.
version: '2'
services:
nginx:
image: nginx:latest
container_name: nginx
volumes:
- ./html:/usr/share/nginx/html
networks:
- proxy
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.nginx.entrypoints=http"
- "traefik.http.routers.nginx.rule=Host(`nginx.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.middlewares.nginx-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.nginx.middlewares=nginx-https-redirect"
- "traefik.http.routers.nginx-secure.entrypoints=https"
- "traefik.http.routers.nginx-secure.rule=Host(`nginx.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.routers.nginx-secure.tls=true"
- "traefik.http.routers.nginx-secure.tls.certresolver=http"
- "traefik.http.routers.nginx-secure.service=nginx"
- "traefik.http.services.nginx.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.nginx-secure.middlewares=secHeaders@file"
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
1.4.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später nginx erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.nginx.rule=Host(`nginx.euredomain.de`)"
- "traefik.http.routers.nginx-secure.rule=Host(`nginx.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.nginx.rule=Host(`nginx.testbereich.net`)"
- "traefik.http.routers.nginx-secure.rule=Host(`nginx.testbereich.net`)"
Wenn ihr nginx direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.nginx.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.nginx-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"
2. nginx starten
Gebt nun folgendes ein, um euren nginx Container zu starten:
docker compose -f /opt/containers/nginx/docker-compose.yml up -d Beim ersten Start des Containers wird nginx initialisiert. Wenn ihr dann auf eure Webseite (z.B. nginx.euredomaind.de) geht, solltet ihr folgendes sehen.

Dies ist normal, da in wir noch keine Webseite erstellt haben.
3. Eigene Webseite zur Verfügung stellen
Nun wollen wir uns eine eigene kleine Webseite erstellen und diese per nginx bereitstellen.
Dazu erstellen wir uns eine neue Datei in dem Verzeichnis „html“. Alle Dateien, welche in diesem Verzeichnis liegen, sind von „außen“ zugänglich.
nano /opt/containers/nginx/html/index.html
Der Inhalt der index.html ist ein einfaches HTML-Dokument mit der Ausgabe von "Hallo Welt".
Nun müsst ihr die Datei nur noch speichern. Wenn ihr nun auf eure Homepage geht, so sollte es nun so aussehen. Ihr braucht dazu nginx nicht neu zu starten.

4. Mehrere Webseiten auf einem Server zur Verfügung stellen
Durch Traefik könnt ihr dies sehr einfach realisieren. Dazu führt ihr einfach die Schritte 1.3.1 bis 1.3.3 mehrfach aus. Ihr müsst lediglich den Ordner umbenenne sowie eine andere Domain z.B. nginx2.euredomain.de angeben. Anschließend startet ihr euren nginx Container und ihr habt dann zwei Webseiten online. Wichtig dabei ist noch, dass ihr bei Traefik die Labels immer umbenennt. Jedes Label muss nämlich einmalig sein. Beispiel:
vorher:
- "traefik.http.routers.nginx-php.entrypoints=http"
nachher:
- "traefik.http.routers.nginx-php2.entrypoints=http"
5. nginx um PHP erweitern
Wenn ihr eine Webseite habt, welche php benötigt, so müsst ihr dies noch zusätzlich bereitstellen. Dies geht sehr einfach.
5.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von nginx + php abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/nginx-php/html
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
5.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von nginx + php beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/nginx-php/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren nginx Container.
version: '2'
services:
nginx-php:
image: webdevops/php-nginx:7.4
container_name: nginx-php
volumes:
- ./html:/app
networks:
- proxy
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.nginx-php.entrypoints=http"
- "traefik.http.routers.nginx-php.rule=Host(`nginx-php.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.middlewares.nginx-php-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.nginx-php.middlewares=nginx-php-https-redirect"
- "traefik.http.routers.nginx-php-secure.entrypoints=https"
- "traefik.http.routers.nginx-php-secure.rule=Host(`nginx-php.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.routers.nginx-php-secure.tls=true"
- "traefik.http.routers.nginx-php-secure.tls.certresolver=http"
- "traefik.http.routers.nginx-php-secure.service=nginx-php"
- "traefik.http.services.nginx-php.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.nginx-php-secure.middlewares=secHeaders@file"
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
5.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später nginx + php erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.nginx-php.rule=Host(`nginx-php.euredomain.de`)"
- "traefik.http.routers.nginx-php-secure.rule=Host(`nginx-php.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.nginx-php.rule=Host(`nginx-php.testbereich.net`)"
- "traefik.http.routers.nginx-php-secure.rule=Host(`nginx-php.testbereich.net`)"
Wenn ihr nginx direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.nginx-php.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.nginx-php-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"
5.4 php Testwebseite erstellen
Um zu testen, ob php korrekt funktioniert, legen wir uns eine Testwebseite an. Dazu gebt ihr folgendes ein:
nano /opt/containers/nginx-php/html/index.php
Kopiert nun folgenden Code in die Datei:
<?php
echo phpinfo();
?>
5.5 nging + php Server starten
Nun starten wir unseren Server mit folgendem Befehl:
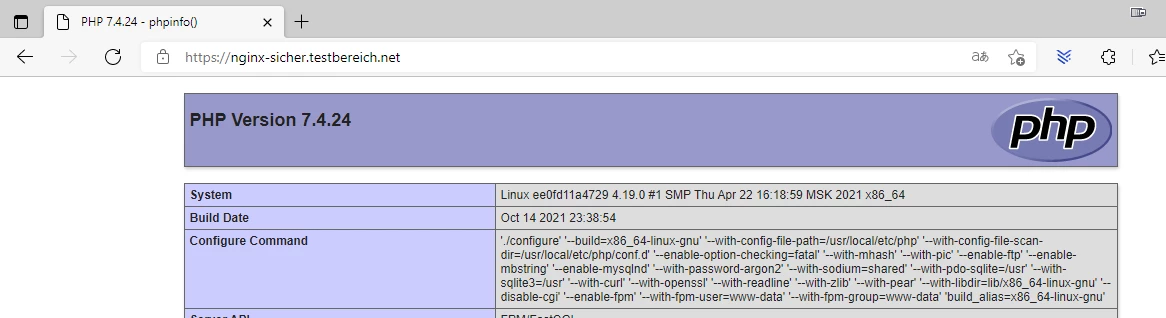
docker compose -f /opt/containers/nginx-php/docker-compose.yml up -d Wenn ihr nun auf eure Webseite geht (z.B. nginx-php.euredomain.de) solltet ihr folgendes sehen:

6. Webseite mit Nutzername und Passwort absichern
Hier zeige ich euch, wie ihr eure Webseite durch eine einfache Abfrage von Nutzername und Passwort gegen fremde Zugriffe absichern könnt. Wir unterscheiden hierbei, ob ihr das „root Verzeichnis“ („Hauptseite) oder einen Unterordner (/sicher) absichern möchtet. Die Technik hinter beiden Varianten ist identisch, ihr müsst jedoch in verschiedenen Dateien die Änderungen vornehmen. Daher erkläre ich es hier jeweils für sich.
6.1 Hauptseite absichern
In diesem Unterkapitel zeige ich euch, wie ihr eure „Haupseite“ wie zum Beispiel euredomain.de oder nginx.euredomain.de absichern könnt.
6.1.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von nginx abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/nginx-sicher/{html,passwd}
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
6.1.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von nginx beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/nginx-sicher/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren nginx Container.
version: '2'
services:
nginx-sicher:
image: webdevops/php-nginx:7.4
container_name: nginx-sicher
volumes:
- ./passwd:/passwd
- ./html:/app
- ./10-location-root.conf:/opt/docker/etc/nginx/vhost.common.d/10-location-root.conf
networks:
- proxy
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.nginx-sicher.entrypoints=http"
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.middlewares.nginx-sicher-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.nginx-sicher.middlewares=nginx-sicher-https-redirect"
- "traefik.http.routers.nginx-sicher-secure.entrypoints=https"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.routers.nginx-sicher-secure.tls=true"
- "traefik.http.routers.nginx-sicher-secure.tls.certresolver=http"
- "traefik.http.routers.nginx-sicher-secure.service=nginx-sicher"
- "traefik.http.services.nginx-sicher.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.nginx-sicher-secure.middlewares=secHeaders@file"
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
6.1.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später nginx erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.euredomain.de`)"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.testbereich.net`)"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.testbereich.net`)"
Wenn ihr nginx direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.nginx-sicher.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.nginx-sicher-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"
6.1.4 Beispielwebseite erstellen
Nun legen wir uns noch eine Beispielwebseite an, welche wir später schützen wollen.
nano /opt/containers/nginx-sicher/html/index.php
Kopiert nun folgenden Code in die Datei:
<?php
echo phpinfo();
?>
6.1.5 apache2-utils installieren
Nun installieren wir uns noch ein Programm, welches uns ermöglicht eine Passwortdatei zu erstellen. Gebt dazu folgendes ein:
apt-get install apache2-utils
6.1.6 Passwort generieren
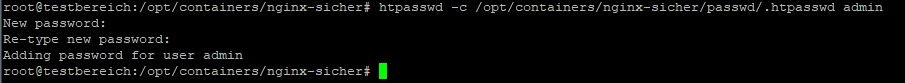
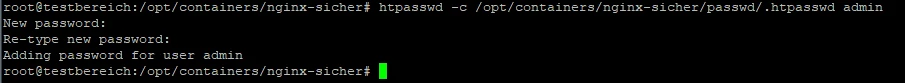
Gebt folgenden Befehl ein. Bei mir ist „admin“ der Benutzer, welcher angelegt werden soll. Dies könnt ihr beliebig verändern.
htpasswd -c /opt/containers/nginx-sicher/passwd/.htpasswd admin
Ihr solltet nun noch nach einem Kennwort gefragt werden. Gebt dies 2x ein.

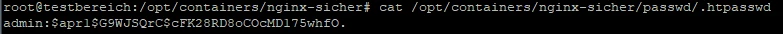
Anschließend können wir uns den Inhalt der Datei anschauen. Gebt dazu folgendes ein:
cat /opt/containers/nginx-sicher/passwd/.htpasswd
Bei mir sieht dies jetzt so aus:

6.1.7 nginx Konfiguration anpassen
Nun müssen wir nginx noch sagen, dass er unsere Hauptseite absichern soll. Dazu legen wir uns eine neue Datei an:
nano /opt/containers/nginx-sicher/10-location-root.conf
Inhalt:
location / {
try_files $uri $uri/ /index.php?$query_string;
auth_basic "verboten";
auth_basic_user_file /passwd/.htpasswd;
}
6.1.8 Server starten
Nun können wir unseren Server starten. Gebt dazu folgendes ein:
docker compose -f /opt/containers/nginx-sicher/docker-compose.yml up -d 6.1.9 Passwort Abfrage kontrollieren
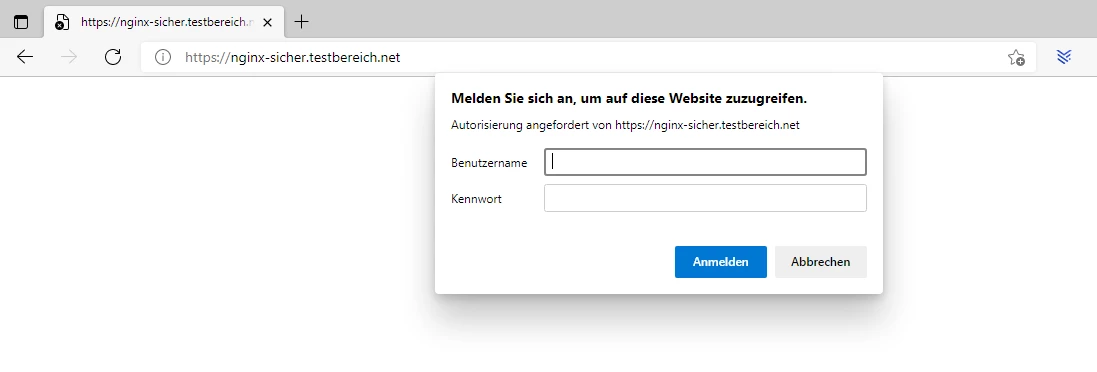
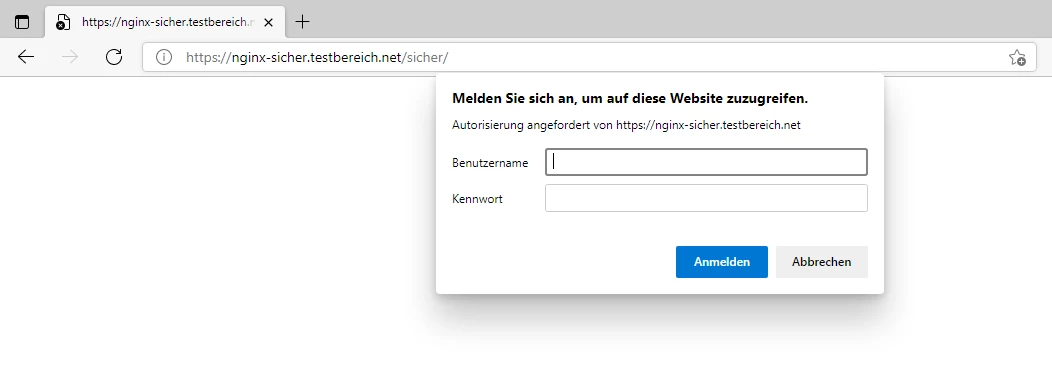
Wenn ihr nun auf eure Webseite geht, dann sollte folgendes erscheinen:

Nachdem ihr nun eueren Nutzernamen und Passwort eingegeben habt, welches ihr in Schritt 7.6 erzeugt habt, solltet ihr eure Webseite sehen:

6.2 Unterwebseite absichern
Hier zeige ich euch, wie ihr Unterwebseiten absichern könnt. In der Theorie ist es genau identisch wie bei der Hauptseite, jedoch muss man etwas in anderen Dateien ändern. Meine Unterseite soll hier „sicher“ heißen. Das könnt ihr natürlich beliebig anpassen.
6.2.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von nginx abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/nginx-sicher/{html/sicher,passwd}
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
6.2.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von nginx beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/nginx-sicher/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren nginx Container.
version: '2'
services:
nginx-sicher:
image: webdevops/php-nginx:7.4
container_name: nginx-sicher
volumes:
- ./passwd:/passwd
- ./html:/app
- ./vhost.conf:/opt/docker/etc/nginx/vhost.conf
networks:
- proxy
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.nginx-sicher.entrypoints=http"
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.middlewares.nginx-sicher-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.nginx-sicher.middlewares=nginx-sicher-https-redirect"
- "traefik.http.routers.nginx-sicher-secure.entrypoints=https"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.routers.nginx-sicher-secure.tls=true"
- "traefik.http.routers.nginx-sicher-secure.tls.certresolver=http"
- "traefik.http.routers.nginx-sicher-secure.service=nginx-sicher"
- "traefik.http.services.nginx-sicher.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.nginx-sicher-secure.middlewares=secHeaders@file"
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
6.2.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später nginx erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.euredomain.de`)"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.nginx-sicher.rule=Host(`nginx-sicher.testbereich.net`)"
- "traefik.http.routers.nginx-sicher-secure.rule=Host(`nginx-sicher.testbereich.net`)"
Wenn ihr nginx direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.nginx-sicher.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.nginx-sicher-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"
6.2.4 Beispielwebseiten erstellen
Nun legen wir uns noch zwei Webseiten an. Die erste ist unsere Hauptseite:
nano /opt/containers/nginx-sicher/html/index.php
Kopiert nun folgenden Code in die Datei:
<?php
echo phpinfo();
?>
Nun legen wir uns noch unsere „sichere“ Seite an.
nano /opt/containers/nginx-sicher/html/sicher/index.html
Inhalt der index.html kann zum Testen ein einfaches HTML-Grundgerüst sein.
6.2.5 apache2-utils installieren
Nun installieren wir uns noch ein Programm, welches uns ermöglicht eine Passwortdatei zu erstellen. Gebt dazu folgendes ein:
apt-get install apache2-utils
6.2.6 Passwort generieren
Gebt folgenden Befehl ein. Bei mir ist „admin“ der Benutzer, welcher angelegt werden soll. Dies könnt ihr beliebig verändern.
htpasswd -c /opt/containers/nginx-sicher/passwd/.htpasswd admin
Ihr solltet nun noch nach einem Kennwort gefragt werden. Gebt dies 2x ein.

Anschließend können wir uns den Inhalt der Datei anschauen. Gebt dazu folgendes ein:
cat /opt/containers/nginx-sicher/passwd/.htpasswd
Bei mir sieht dies jetzt so aus:

6.2.7 nginx Konfiguration anpassen
Nun müssen wir nginx noch sagen, dass er unsere Haupseite absichern soll. Dazu legen wir uns eine neue Datei an:
nano /opt/containers/nginx-sicher/vhost.conf
Inhalt:
server {
listen 80 default_server;
server_name _ *.vm docker;
root "/app";
index index.php;
location /sicher {
index index.php index.html;
auth_basic "verboten";
auth_basic_user_file /passwd/.htpasswd;
}
include /opt/docker/etc/nginx/vhost.common.d/*.conf;
}
##############
# SSL
##############
server {
listen 443 default_server;
server_name _ *.vm docker;
root "/app";
index index.php;
location /sicher {
index index.php index.html;
auth_basic "verboten";
auth_basic_user_file /passwd/.htpasswd;
}
include /opt/docker/etc/nginx/vhost.common.d/*.conf;
include /opt/docker/etc/nginx/vhost.ssl.conf;
}
6.2.8 Server starten
Nun können wir unseren Server starten. Gebt dazu folgendes ein:
docker compose -f /opt/containers/nginx-sicher/docker-compose.yml up -d 6.2.9 Passwortabfrage
Wenn ihr nun auf eure Hauptwebseite geht, dann sollte folgendes erscheinen:

Wenn ihr nun auf eure Unterwebseite „sicher“ geht, dann sollte folgendes erscheinen:

Nachdem ihr nun eueren Nutzernamen und Passwort eingegeben habt, welches ihr in Schritt 7.6 erzeugt habt, solltet ihr eure Webseite sehen: