-
Was ist ein vServer?
-
vServer und Sicherheit
-
vServer - Anwendungsfälle
-
vServer bei dogado
-
vServer und Plesk
-
vServer Betriebssyteme
-
vServer Glossar
0. Überblick
- Verwendetes System: vServer mit Debian 11 64 bit
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 5 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. KeeWeb installieren
1.1 Einleitung
KeeWeb ist ein open source Passwortmanager. Die Besonderheit von KeeWeb ist, dass sich damit eure KeePass Tresore (Dateien) einfach im Webbrowser öffnen lassen. Ihr müsst also keine weiteren Programme installieren.
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Ihr könnt den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 11 Betriebssystem. KeeWeb werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um KeeWeb neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik. Die Anleitung dazu finden Sie hier: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren
Diese Anleitung passt auf die obige Traefik Anleitung. Daher lässt sich diese Anleitung nur 1:1 nutzen, wenn man Traefik nach der obigen Anleitung installiert hat.
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von KeeWeb abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/keeweb/
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von KeeWeb beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/keeweb/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren KeeWeb Container.
version: "2.1"
services:
keeweb:
image: antelle/keeweb
container_name: keeweb
volumes:
- ./keeweb.conf:/etc/nginx/conf.d/keeweb.conf
restart: unless-stopped
networks:
- proxy
labels:
- "traefik.enable=true"
- "traefik.http.routers.keeweb.entrypoints=http"
- "traefik.http.routers.keeweb.rule=Host(`keeweb.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.middlewares.keeweb-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.keeweb.middlewares=keeweb-https-redirect"
- "traefik.http.routers.keeweb-secure.entrypoints=https"
- "traefik.http.routers.keeweb-secure.rule=Host(`keeweb.euredomain.de`)" # Hier eure URL eingeben #
- "traefik.http.routers.keeweb-secure.tls=true"
- "traefik.http.routers.keeweb-secure.tls.certresolver=http"
- "traefik.http.routers.keeweb-secure.service=keeweb"
- "traefik.http.services.keeweb.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.keeweb-secure.middlewares=secHeaders@file"
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
1.3.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später KeeWeb erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.keeweb.rule=Host(`keeweb.euredomain.de `)"
- "traefik.http.routers.keeweb-secure.rule=Host(`keeweb.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.keeweb.rule=Host(`keeweb.testbereich.net`)"
- "traefik.http.routers.keeweb-secure.rule=Host(`keeweb.testbereich.net`)"
1.3.4 nginx Konfiguration anpassen
Damit KeeWeb mit Traefik funktioniert, müssen wir noch die Konfiguration etwas anpassen. Dazu gebt ihr folgendes ein:
nano /opt/containers/keeweb/keeweb.conf
In die Datei kopiert ihr folgendes:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /keeweb;
index index.html;
server_name localhost;
server_tokens off;
add_header X-Content-Type-Options nosniff;
add_header Strict-Transport-Security "max-age=31536000; includeSubdomains";
location / {
try_files $uri $uri/ =404;
}
location ~ /\. {
deny all;
}
}
2. KeeWeb starten
Nun können wir KeeWeb starten. Dazu gebt ihr folgendes ein:
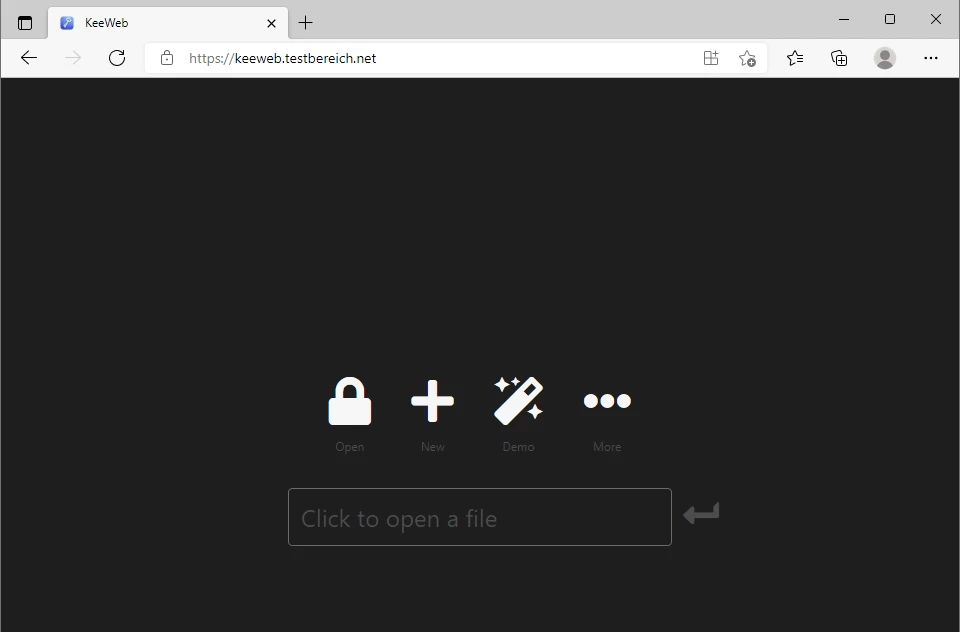
docker compose -f /opt/containers/keeweb/docker-compose.yml up -d Nun könnt ihr auf eure Webseite (https://keeweb.euredomain.de) gehen und solltet folgendes sehen:

3. KeeWeb konfigurieren
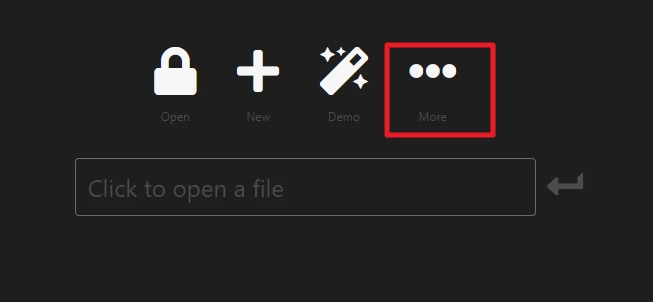
Nun klickt ihr auf die „3 Punkte“.

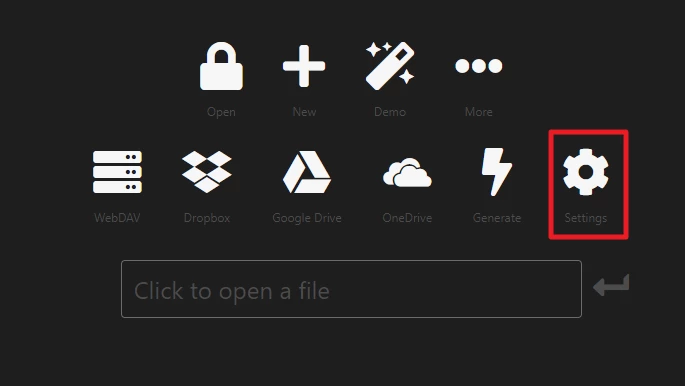
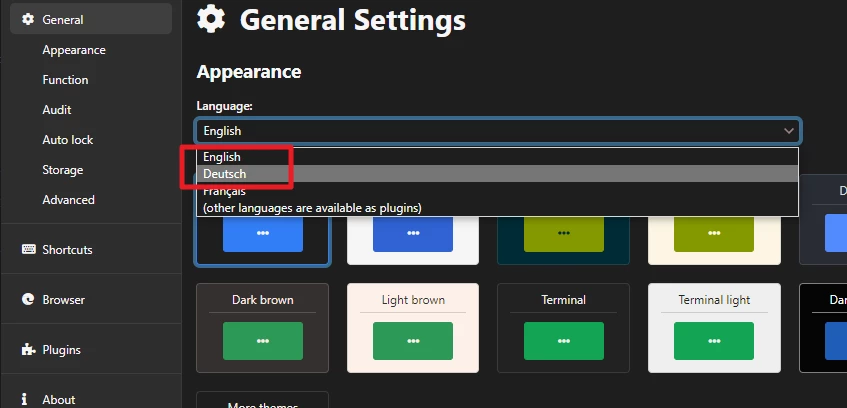
Klickt nun auf „Settings“.

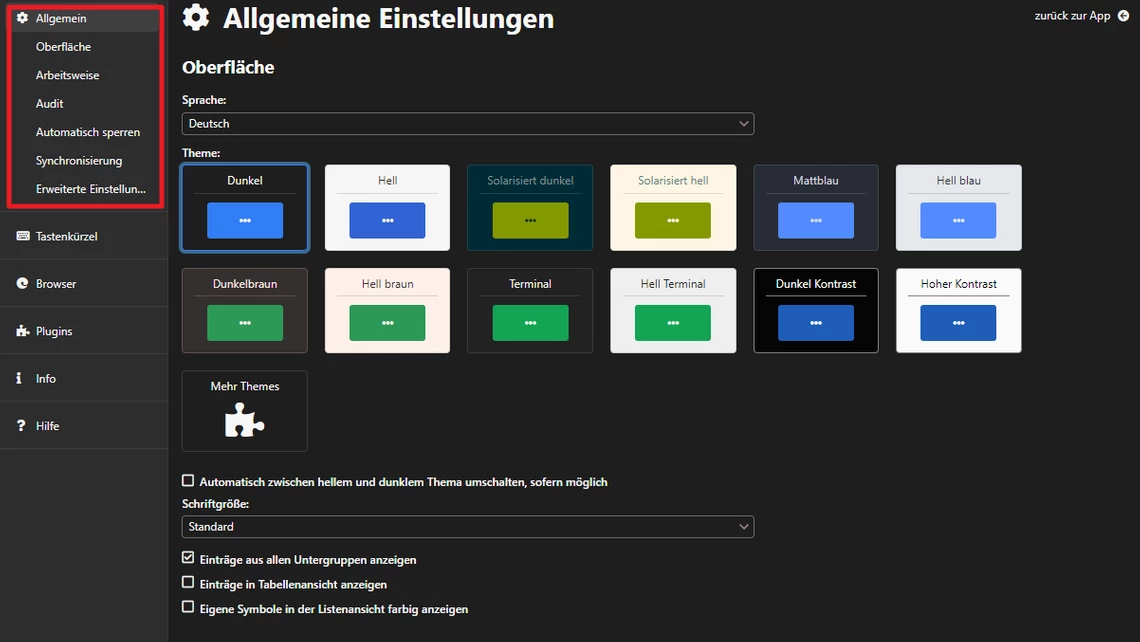
Hier könnt ihr nun die Sprache auf „Deutsch“ umstellen.

KeeWeb hat nun ein deutsches Interface. Nun könnt ihr noch viele andere Einstellungen tätigen.

4. KeePass Tresor öffnen
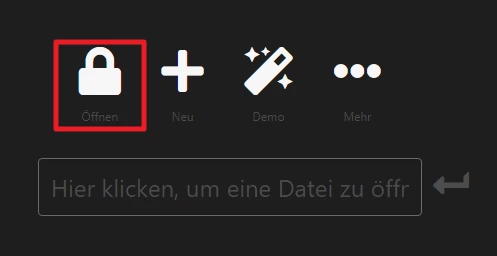
Ihr könnt nun euren KeePass Tresor öffnen, indem ihr die Datei in das „Fenster“ zieht oder auf „Öffnen“ klickt.

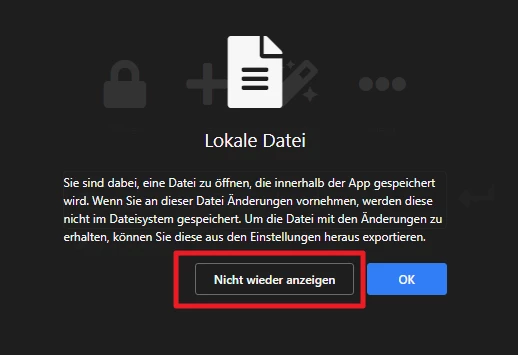
Ich habe meine Datei nun ausgewählt. Jetzt bekomme ich folgende Meldung. Diese könnt ihr mit „Nicht wieder anzeigen“ bestätigen.

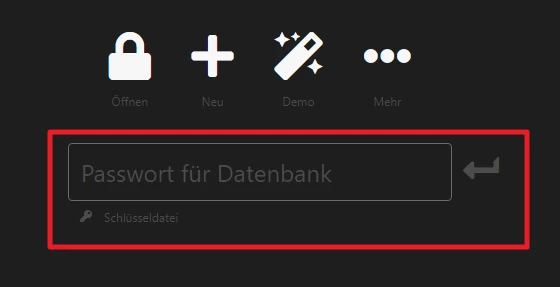
Anschließend müsst ihr noch das Kennwort für euren Tresor eingeben.

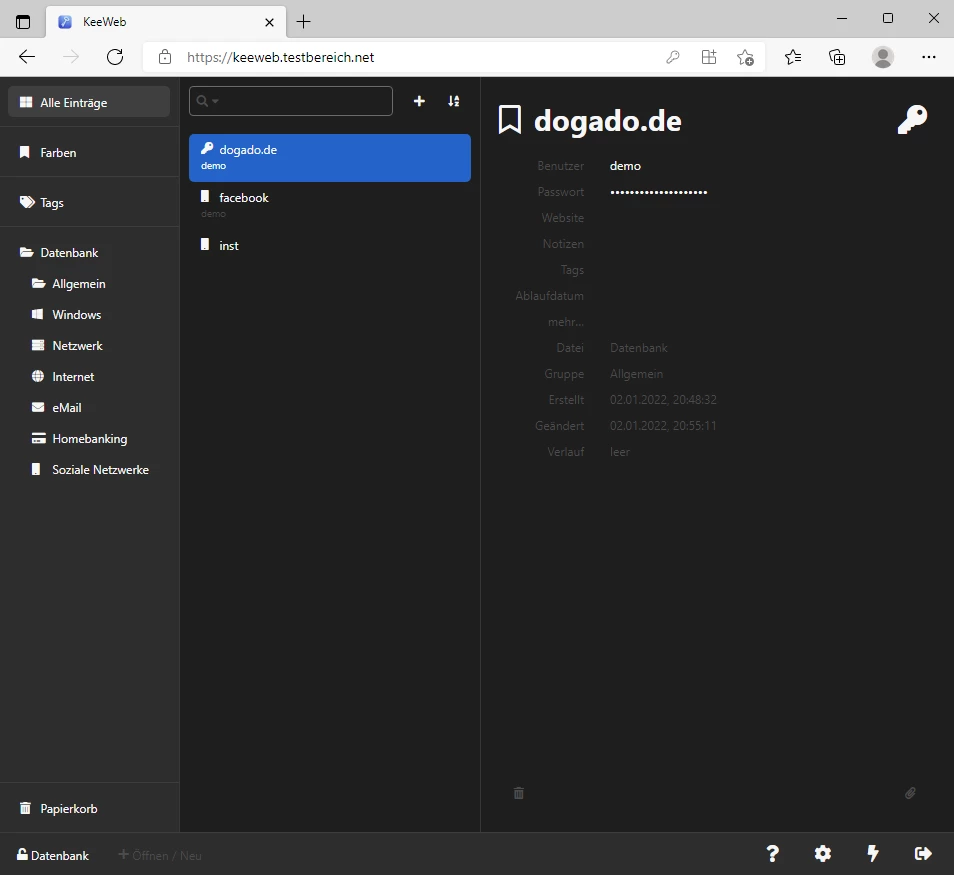
Nun sehe ich den kompletten Inhalt meines KeePass Tresors direkt im Browser.

5. KeePass Tresor herunterladen
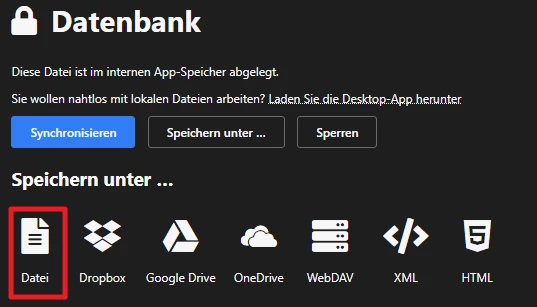
Damit nun Änderungen in eurem Tresor erhalten bleiben, müsst ihr diese nun herunterladen. Dazu klickt ihr unten links auf „Datenbank“.

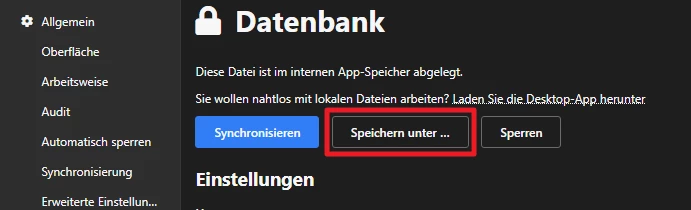
Klickt nun auf „Speichern unter..“.

Wählt hier nun „Datei“ aus.

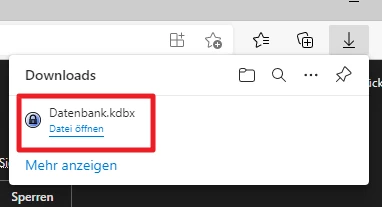
Jetzt wird euer veränderter Tresor heruntergeladen.

6. Cloud Speicher integrieren
Bei Hersteller findet ihr noch einige Anleitungen, wie ihr verschiedene Cloud Speicher einbinden könnt: https://github.com/keeweb/keeweb/wiki/Dropbox%20and%20GDrive