-
Was ist ein vServer?
-
vServer und Sicherheit
-
vServer - Anwendungsfälle
-
vServer bei dogado
-
vServer und Plesk
-
vServer Betriebssyteme
-
vServer Glossar
0. Überblick
- Verwendetes System: Debian 11 64 bit
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 5 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren. Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. Emby installieren
1.1 Einleitung
Bei emby handelt es sich um einen Mediaserver, welcher Filme, Musik und Videos für verschiedene Geräte bereitstellen kann. Die Liste der unterstützen Geräte ist sehr lang. Die komplette Liste könnt ihr euch hier anschauen: https://emby.media/download.html
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Ihr könnt den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. Emby werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um Emby neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik. Die Anleitung dazu finden Sie hier: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von emby abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/emby/{daten,serien,filme}
Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von emby beginnen. Dazu öffnet ihr folgende Datei:
nano /opt/containers/emby/docker-compose.yml
Nun kopiert ihr folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren emby Container.
version: "2.3"
services:
emby:
image: emby/embyserver
container_name: embyserver
environment:
- UID=1000
- GID=100
- GIDLIST=100
volumes:
- ./daten:/config # Configuration directory
- ./serien:/mnt/share1 # Media directory
- ./filme:/mnt/share2 # Media directory
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.emby.entrypoints=http"
- "traefik.http.routers.emby.rule=Host(`emby.euredomain.de`)"
- "traefik.http.middlewares.emby-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.emby.middlewares=emby-https-redirect"
- "traefik.http.routers.emby-secure.entrypoints=https"
- "traefik.http.routers.emby-secure.rule=Host(`emby.euredomain.de`)"
- "traefik.http.routers.emby-secure.tls=true"
- "traefik.http.routers.emby-secure.tls.certresolver=http"
- "traefik.http.routers.emby-secure.service=emby"
- "traefik.http.services.emby.loadbalancer.server.port=8096"
- "traefik.docker.network=proxy"
- "traefik.http.routers.emby-secure.middlewares=secHeaders@file"
networks:
- proxy
networks:
proxy:
external: true
Nun müssen wir noch einiges anpassen.
1.3.3 Hostname anpassen
Nun müsst ihr noch den Hostnamen anpassen, über welchen später emby erreichbar sein soll.
Diese beiden Zeilen müsst ihr anpassen.
- "traefik.http.routers.emby.rule=Host(`emby.euredomain.de `)"
- "traefik.http.routers.emby-secure.rule=Host(`emby.euredomain.de`)"
In meinem Fall also:
- "traefik.http.routers.emby.rule=Host(`emby.testbereich.net`)"
- "traefik.http.routers.emby-secure.rule=Host(`emby.testbereich.net`)"
Wenn ihr emby direkt auf eurer „Hauptdomain“ betreiben wollt, dann ändert ihr es folgendermaßen ab:
"traefik.http.routers.emby.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.emby-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"
2. Emby starten
Gebt nun folgendes ein, um euren emby Container zu starten:
docker compose -f /opt/containers/emby/docker-compose.yml up -d Beim ersten Start des Containers wird emby initialisiert. Dies bedeutet, dass die Datenbank eingerichtet, eure Einstellungen übernommen werden und vieles mehr. Daher dauert es einige Minuten, bis der Container dann über die Webseite (z.B. emby.testbereich.net) erreichbar ist.
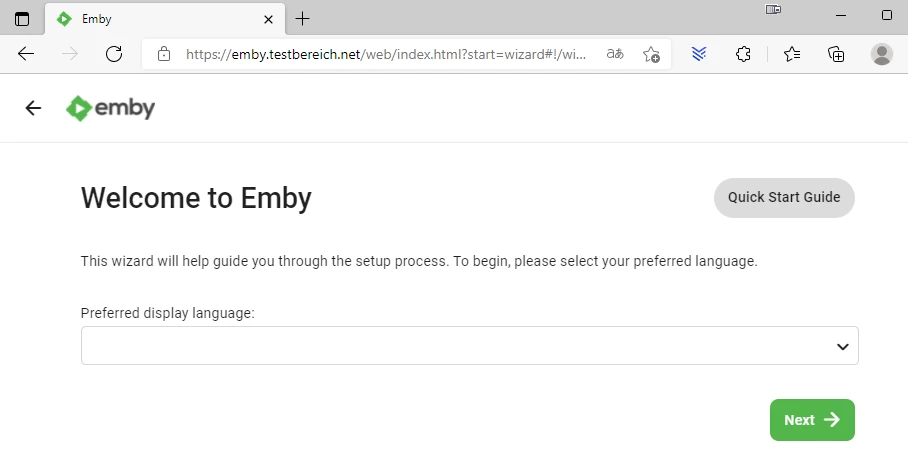
Nun solltet ihr folgendes sehen:

2.1 Emby einrichten
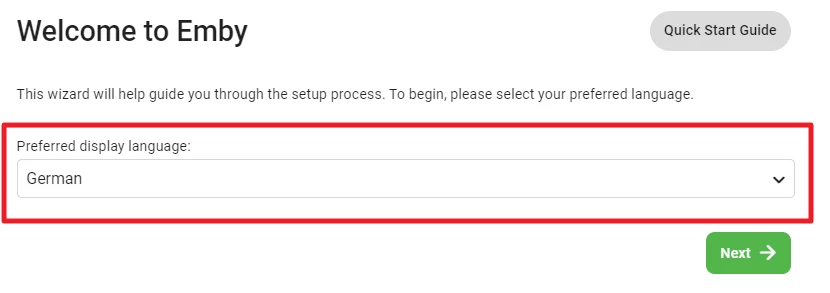
Ihr wählt nun eure Sprache aus. Bei mir ist das „German“.

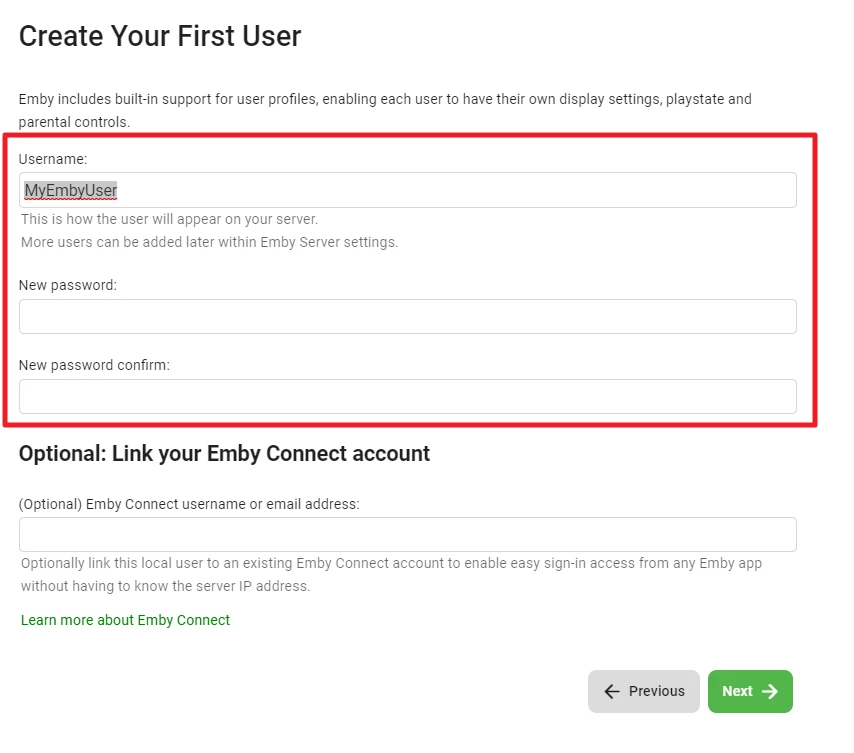
Anschließend erstellt ihr euren ersten Nutzer.

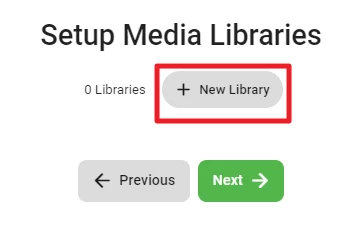
Danach könnt ihr eure Medien einbinden.

Folgende Ordner werden dem emby Docker Container zur Verfügung gestellt:
- ./serien:/mnt/share1 # Media directory
- ./filme:/mnt/share2 # Media directory
Ihr könnt hier noch mehr Ordner zur Verfügung stellen. Dazu müsst ihr einfach die Konfiguration in Schritt 1.3.2 anpassen.
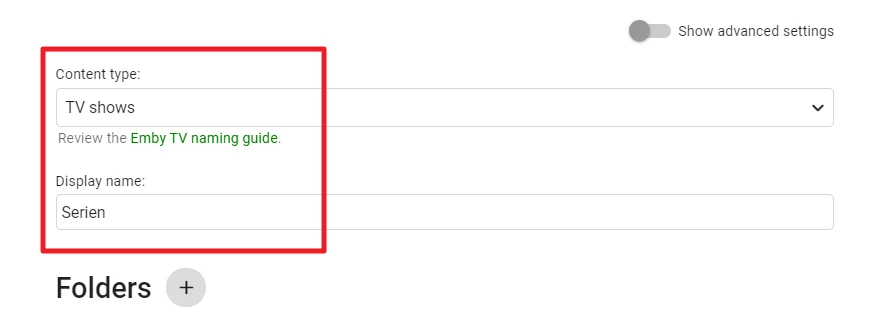
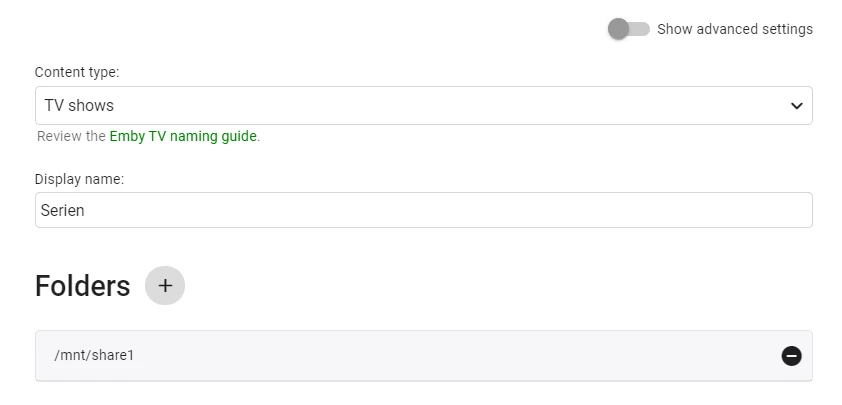
Ich wähle also als Typ „TV Shows“ aus und als Name „Serien“.

Nun klicke ich auf das „+“ hinter „Folders“.

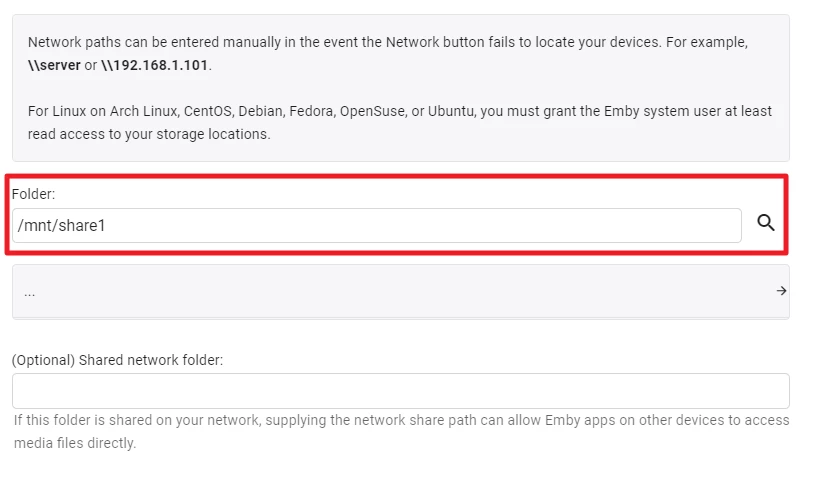
Hier wähle ich nun, wie in meiner Docker Konfiguration vorgeben, das Verzeichnis „mnt/share1“ aus.

So sollte dies nun bei euch aussehen.

Nun könnt ihr hier noch viele weiter Einstellungen vornehmen.
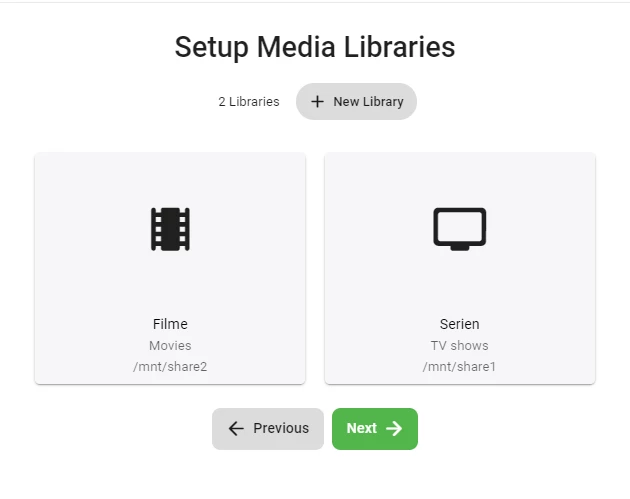
Dasselbe mach ich auch für den zweiten Ordner.
Nachdem ich diese Schritte nun für beide Ordner gemacht habe, sieht es so bei mir aus:

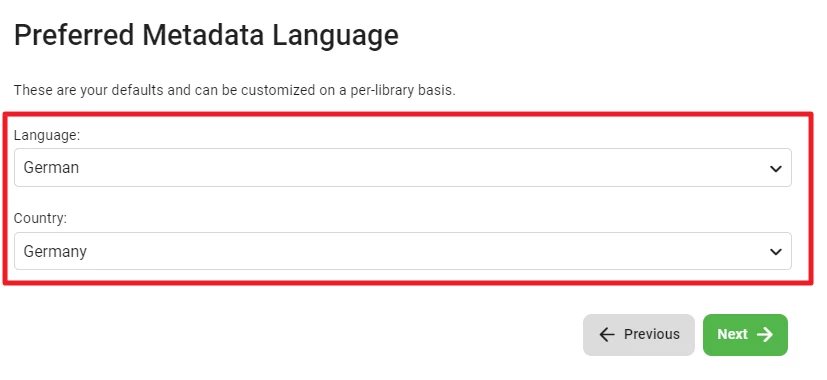
Im nächsten Schritt wähle ich noch überall „German“ aus.

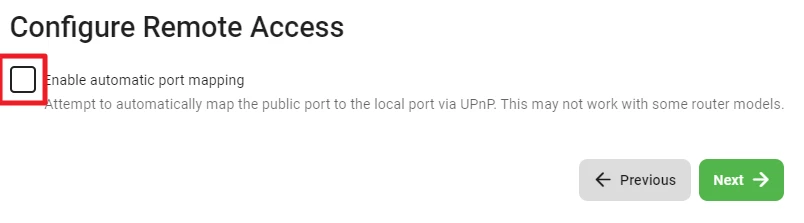
Bei der Remote Access Konfiguration könnt ihr den Haken entfernen.

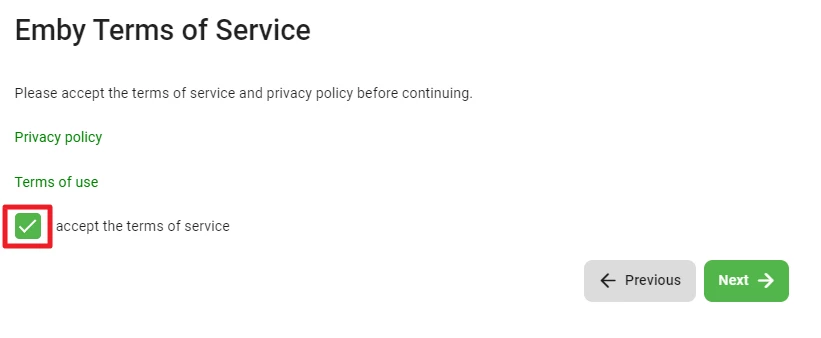
Zum Schluss müsst ihr dann noch die Nutzungsbedingungen akzeptieren.

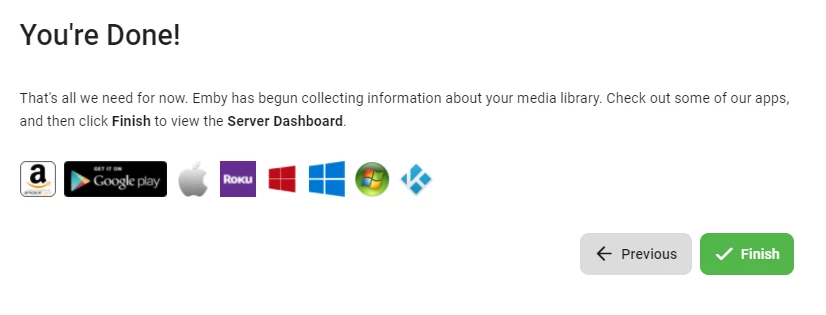
Nun seid ihr fertig mit der Einrichtung.

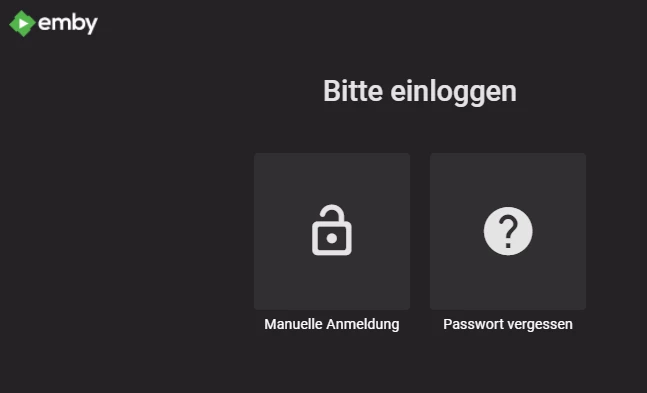
Nachdem ihr auf „Finish“ geklickt habt, kommt ihr zum Login.

Bei „Manuelle Anmeldung“ könnt ihr euch mit dem eben erstellten Nutzer anmelden.

Anschließend seht ihr euer Dashboard. Meins sieht noch „leer“ aus, da in beiden Ordnern keine Filme vorhanden sind.