-
Was ist ein vServer?
-
vServer und Sicherheit
-
vServer - Anwendungsfälle
-
vServer bei dogado
-
vServer und Plesk
-
vServer Betriebssyteme
-
vServer Glossar
0. Überblick
- Verwendetes System: Debian 11 64 bit
- Genutzter User: Ich nehme alles als „root“ vor
- Testsystem: vServer XXL 2.0
- Zeitdauer: ca. 50 Minuten, je nach Serverleistung
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: Traefik Reverseproxy installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. BigBlueButton installieren
1.1 Einleitung
BigBlueButton (https://bigbluebutton.org) ist ein open Source Webkonferenzsystem. Die Besonderheit von BigBlueButton ist, dass es sich in viele Lernsysteme integrieren lässt, weshalb aktuell viele Bundesländer BigBlueButton nutzen. BigBlueButton kann auf dem eigenen Server betrieben werden, wodurch der Datenschutz besser gewährleistet werden kann.
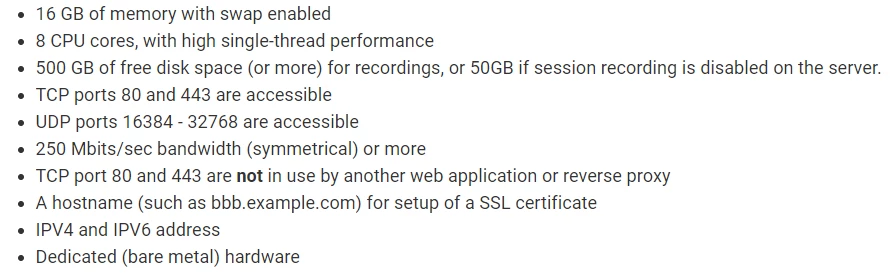
1.2 Systemvoraussetzungen
BigBlueButton hat ziemlich hohe Systemvoraussetzungen. Diese könnt ihr hier nachlesen:

Ich habe es hier mit einem vServer mit 4 CPUs und 6GB RAM getestet. BigBlueButton lässt sich mit 3 Leuten in einer Videokonferenz ohne Probleme nutzen. In machen Situationen (z.B. Hochladen einer Präsentation / PDF) merkt man jedoch, dass alle CPUs zu 100% ausgelastet sind. Man benötigt also einen sehr leistungsstarken Server, wenn man BigBlueButton mit vielen Leuten nutzen möchte.
1.3 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Ihr könnt den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.4 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. BigBlueButton werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation. Ebenfalls haben wir den enormen Vorteil, dass wir kein bestimmtes Betriebssystem nutzen müssen. Würden wir BigBlueButton normal installieren, so müssen wir eine bestimmte Ubuntu Version nutzen.
Um BigBlueButton neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik. Die Anleitung dazu finden Sie hier: https://www.dogado.de/vps/vserver-anwendungsfaelle/traefik-reverseproxy-auf-vserver-installieren
1.4.1 Daten von git kopieren
Nun kopieren wir uns die aktuelle Version von BigBlueButton. Dazu gebt ihr folgendes ein.
apt-get update
apt-get install git
git clone -b main --recurse-submodules https://github.com/bigbluebutton/docker.git /opt/containers/bigbluebutton/
cd /opt/containers/bigbluebutton
git submodule update --init
Dabei werden die Daten ins Verzeichnis /opt/containers/bigbluebutton kopiert. Ihr könnt hier auch ein anderes Verzeichnis verwenden. Müsst dann aber die gesamte Anleitung entsprechend anpassen.
1.4.2 Setup ausführen
Nachdem wir uns die aktuelle Version von BigBlueButton installiert haben, beginnen wir das Setup auszuführen. Dabei werden bestimmte Einstellungen an unseren Server angepasst. Gebt dazu folgendes ein:
./scripts/setup
Als erstes werdet ihr gefragt, ob ihr Greenlight (https://bigbluebutton.org/2018/07/09/greenlight-2-0/) installieren wollt. Bei Greenlight handelt es sich um eine bequeme Weboberfläche. Daher bestätige ich das mit „y“.
Should greenlight be included? (y/n): y
Als nächstes werdet ihr gefragt, ob ihr einen HTTPS Proxy nutzen möchtet. Da wir bereits Traefik nutzen, benötigen wir keinen weiteren.
Should an automatic HTTPS Proxy be included? (y/n): n
Als nächstes werden wir gefragt, ob wir „coturn“ (https://github.com/coturn/coturn), einen TURN und STUN Server installieren möchten. Diesen benötigen wir nicht.
Should a coturn be included? (y/n): n
Nun müssen wir noch unsere Domain angeben, über welche später BigBlueButton erreichbar sein soll. Meine lautet: video.testbereich.net
Please enter the domain name: video.testbereich.net
Nu werden wir noch gefragt, ob es möglich sein soll die Videokonferenzen aufzuzeichnen. Dies wollen wir nicht, da dies zu Datenschutz Problemen führen kann.
Choice (y/n): n
Jetzt können wir wählen, ob wir die Daten an Prometheus exportieren möchten. Prometheus kann diese Daten sammeln und wir könnten sie mit anderen Programmen wie Grafana darstellen. Dies benötigen wir hier aber auch nicht.
Should a Prometheus exporter be included? (y/n): n
Als nächstes müssen wir nur noch unsere IP-Adresse bestätigen.
Is 178.250.170.125 your external IPv4 address? (y/n): y
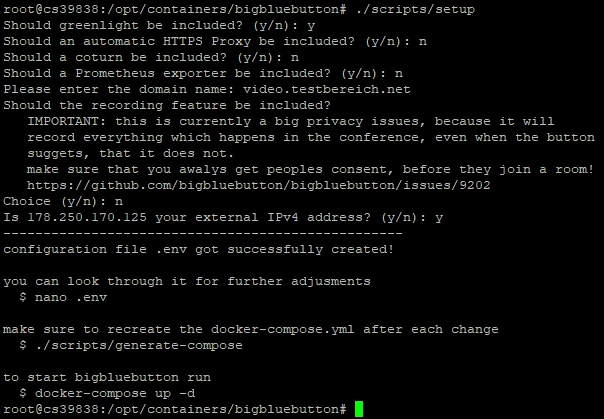
Hier der gesamte Dialog.

1.4.3 weiter Einstellungen anpassen (optional)
Nun könnt ihr noch weitere Einstellungen anpassen. Ich werde dies jedoch nicht tun. Ihr könnt das einfach in folgender Datei machen.
nano .env
Wenn ihr etwas verändert habt, so müsst ihr euch eine neue docker-compose.yml erzeugen lassen.
Dies geht mit folgendem Befehl:
./scripts/generate-compose
1.4.4 docker-compose.override.yml erstellen
Nun erstellen wir eine neue Datei, damit BigBlueButton zusammen mit Traefik nutzen können. Dazu gebt ihr folgendes ein.
nano docker-compose.override.yml
Dort gebt ihr folgendes ein:
version: '3'
services:
nginx:
labels:
- "traefik.enable=true"
- "traefik.http.routers.bbb.entrypoints=http"
- "traefik.http.routers.bbb.rule=Host(`video.euredomain.de`)"
- "traefik.http.middlewares.bbb-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.bbb.middlewares=bbb-https-redirect"
- "traefik.http.routers.bbb-secure.entrypoints=https"
- "traefik.http.routers.bbb-secure.rule=Host(`video.euredomain.de`)"
- "traefik.http.routers.bbb-secure.tls=true"
- "traefik.http.routers.bbb-secure.tls.certresolver=http"
- "traefik.http.routers.bbb-secure.service=bbb"
- "traefik.http.services.bbb.loadbalancer.server.port=48087"
- "traefik.http.routers.bbb-secure.middlewares=secHeaders@file"
- "traefik.docker.network=proxy"
networks:
- proxy
- bbb-net
networks:
proxy:
external: true1.4.5 Hostname anpassen
Nun passen wir den Hostnamen an. Gebt hier den Namen an, welchen ihr auch im Schritt 1.4.2 als Domain angeben habt.
vorher:
- "traefik.http.routers.bbb.rule=Host(video.euredomain.de)"
- "traefik.http.routers.bbb-secure.rule=Host(video.euredomain.de)"
angepasst:
- "traefik.http.routers.bbb.rule=Host(video.testbereich.net)"
- "traefik.http.routers.bbb-secure.rule=Host(video.testbereich.net)"
1.4.6 Zeile aus docker-compose.yml löschen
Nun löschen wir noch eine Zeile aus der bisherigen docker-compose Datei.
Dazu öffnen wir die Datei:
nano docker-compose.yml
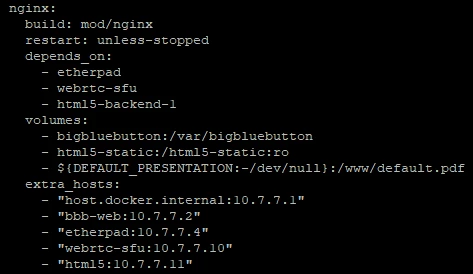
Scrollt bis Zeile 169. Dort steht „network_mode: host“. Diese Zeile entfernt ihr. Dazu geht ihr in diese Zeile und drückt einfach „STRG+K“. Danach sollte es so aussehen.

1.4.7 kleines Bugfix
Die zur Zeit der Anleitung aktuelle Version hat einen Bug, weshalb es später beim der Imageerstellung zu einem Fehler kommt. Diesen könnt ihr folgendermaßen beheben. Öffnet dazu folgende Datei:
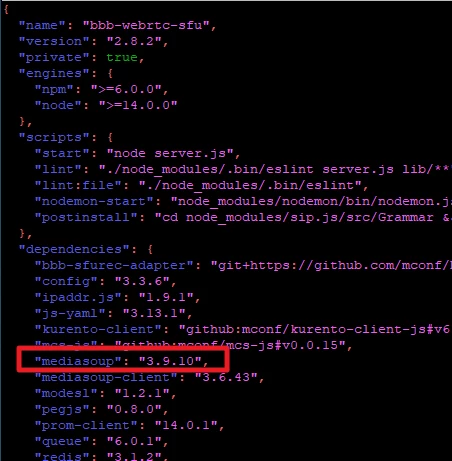
nano mod/webrtc-sfu/bbb-webrtc-sfu/package.json Jetzt seht ihr folgendes:

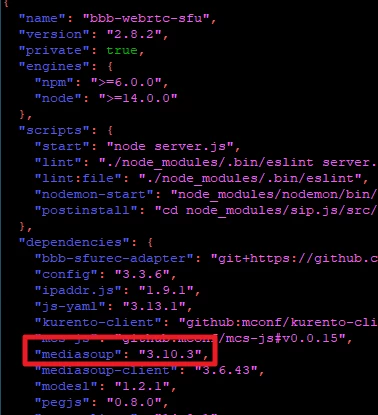
Wenn die Version wie hier < 3.10.3 ist, dann ändert es folgendermaßen ab:

Nun löscht ihr noch folgende Datei:
rm mod/webrtc-sfu/bbb-webrtc-sfu/package-lock.json 2. Container erstellen
Nun werden wir unsere Container erstellen lassen. Dieser Vorgang hat bei meinem Server (4 CPUs und 6GB Ram) ca. 30 Minuten gedauert. Also seid geduldig, auch wenn es zwischenzeitlich so aussieht, als würde nichts mehr passieren. Wichtig ist hier zu wissen, dass ca. 18 verschiedene Container erstellt werden. Dies benötigt Zeit.
Um die Container zu erstellen, gebt ihr folgenden Befehl ein:
docker compose build Anschließend laden wir uns die restlichen Container noch herunter. Dazu geben wir folgendes ein:
docker compose pull 3. Container starten
Nachdem eure Container erstellt sind, können wir diese starten. Dazu gebt ihr folgendes ein:
docker compose up -d Jetzt werden alle 18 Container gestartet. Dies kann einige Zeit dauern. Nach 2-3 Minuten könnt ihr dann auf eure Webseite gehen. Bei mir ist dies https://video.testbereich.net.

4. Administrator anlegen
Nachdem ihr nun BigBlueButton gestartet habt und die Webseite erreichbar ist, könnt ihr einen Administrator anlegen. Wichtig ist, dass der Container in dieser Zeit laufen muss. Beendet diesen also NICHT.
Um einen Administrator anzulegen, gebt ihr folgenden Befehl ein:
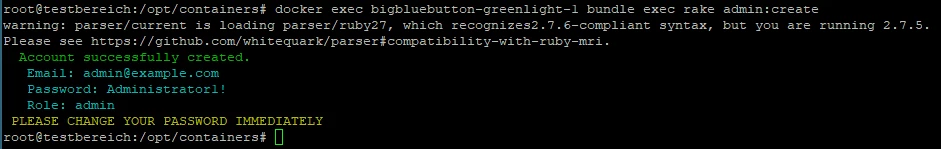
docker exec bigbluebutton-greenlight-1 bundle exec rake admin:create Nun bekommt ihr folgendes angezeigt:

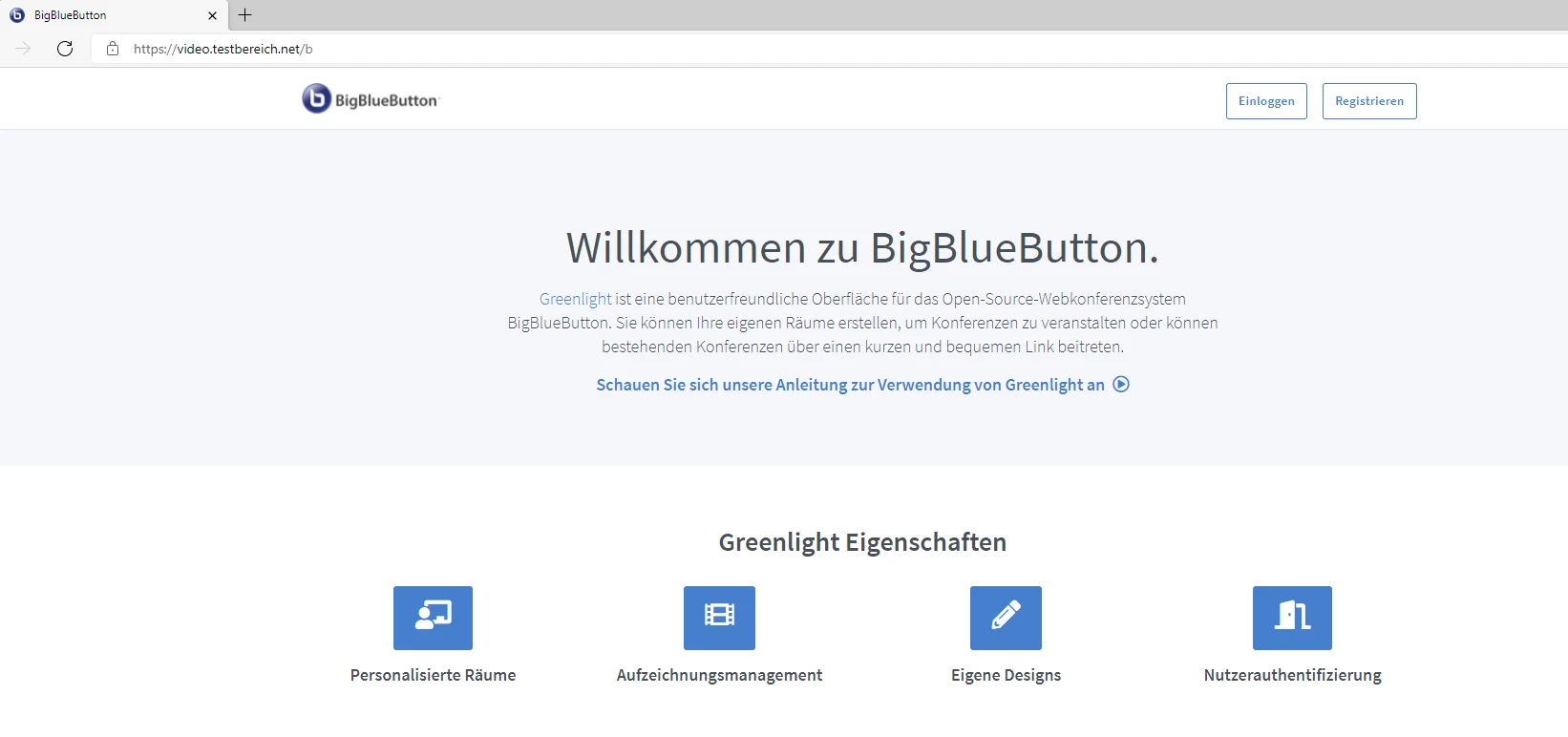
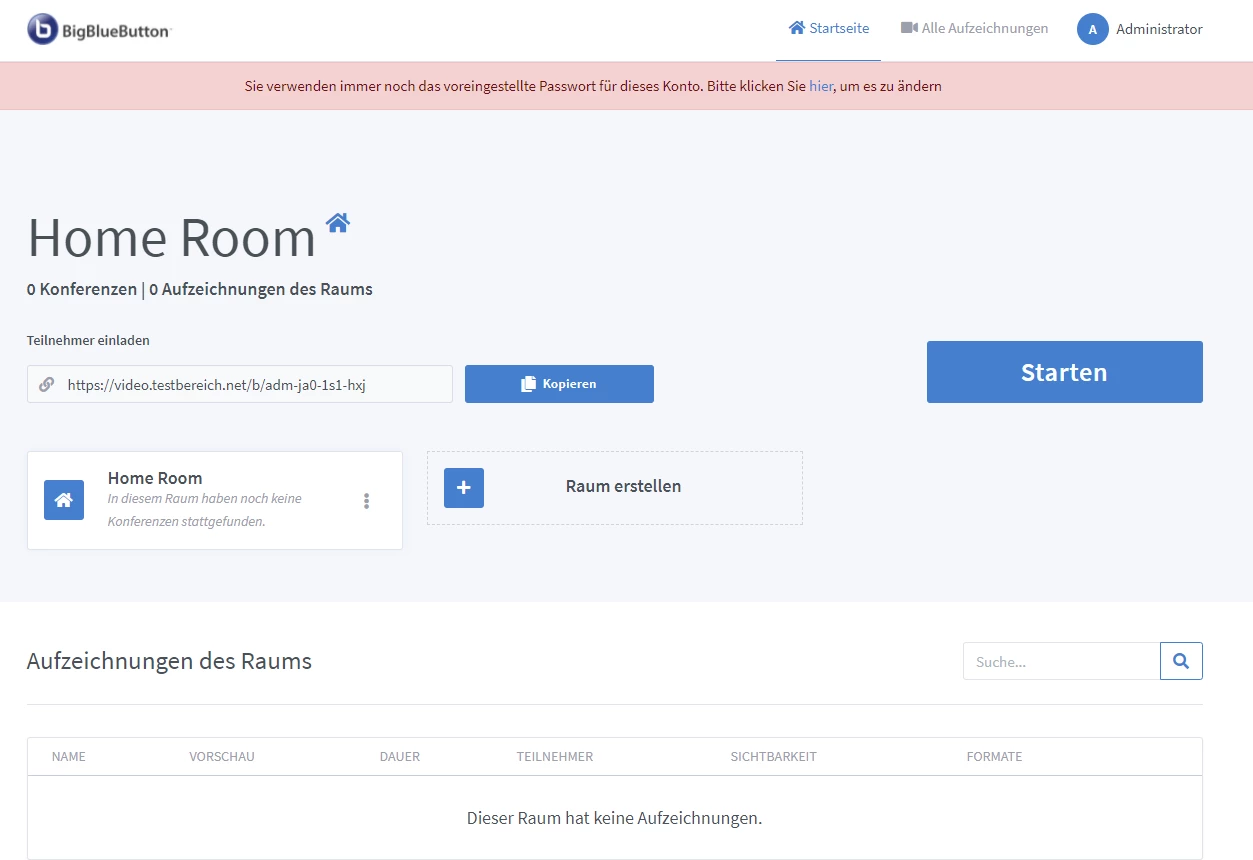
Mit diesen Daten könnt ihr euch nun anmelden und solltet folgendes sehen:

5. Administrator-Kennwort ändern
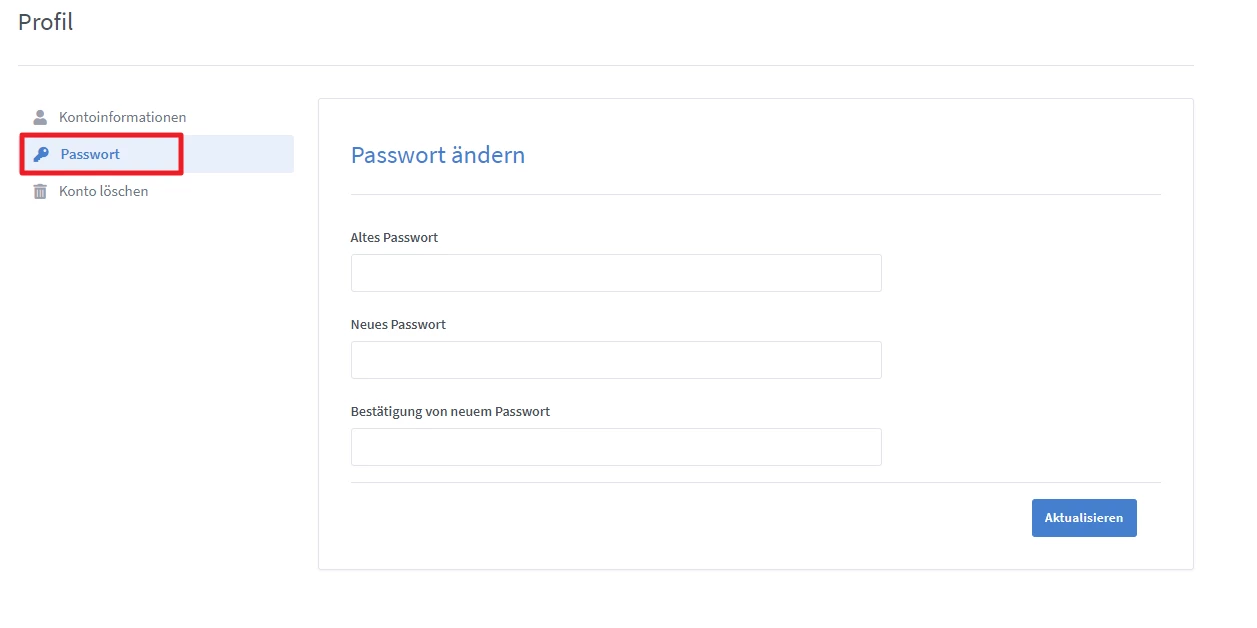
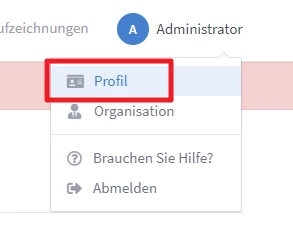
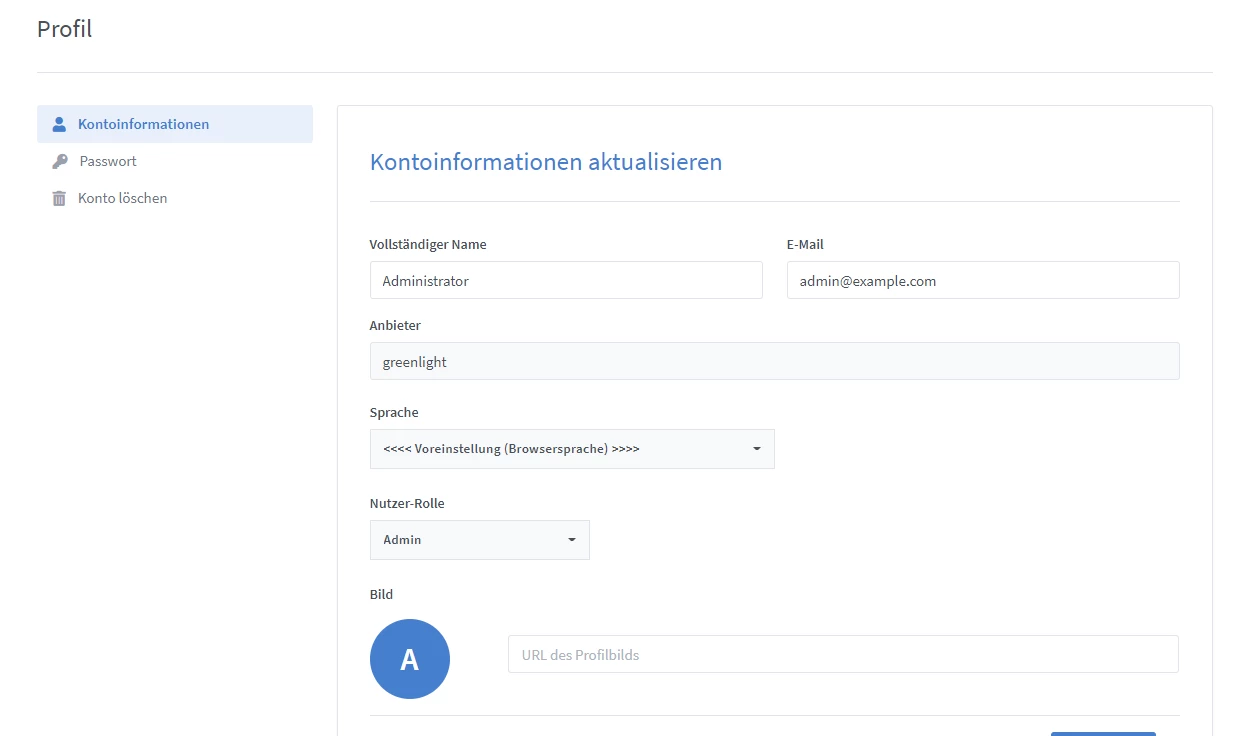
Nachdem ihr euch angemeldet habt, solltet ihr unbedingt euer Kennwort ändern. Klickt dazu auf euren Account rechts oben und wählt „Profil“ aus.

Hier könnt ihr nun euren Namen sowie die E-Mail-Adresse anpassen.

Unter dem Reiter „Passwort“ könnt ihr dann ein neues, sicheres Kennwort vergeben.